Visualizing TigerGraph
Build powerful graph & timeline tools on TigerGraph
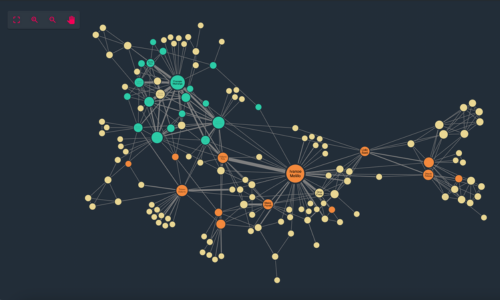
Give users the graph insights they need
Our developer toolkits make it quick and easy to build graph and timeline visualization apps with TigerGraph.
They combine performance with a hassle-free developer experience, and provide a completely flexible way to create graph and timeline visualization UIs that work anywhere, on any device.
They also integrate seamlessly with TigerGraph, giving your users an intuitive and interactive way to visualize and explore the data they need to understand.

About our toolkits
Our toolkits – KeyLines, ReGraph and KronoGraph – are software development kits (SDKs) for graph and timeline visualization.
They make it easy to create powerful interactive visualization tools that bring your data to life. These tools can then be rolled into your existing workflows and products, helping your users to explore and understand their data.
Our SDKs are 100% database agnostic, but integrate seamlessly with TigerGraph. They also work with any browser, device or server, leaving you free to choose the stack that works best for you.
Building timeline and graph visualization tools for TigerGraph
Follow our TigerGraph tutorial to create a graph visualization application that empowers users to see, explore and understand their data.
Why do TigerGraph users choose our toolkits?

The fastest route
We design our toolkits with a fast developer experience in mind.
Equipped with our demos, coding playgrounds, comprehensive docs and expert support, you’ll be ready to ship your application in no time.

An easy integration
Whether you’re using TigerGraph Cloud or TigerGraph DB, our toolkits integrate seamlessly.
We also have a React-specific example to get you started.

Deliver the best UX
Our toolkits let you customize every aspect of your application – from branding to functionality.
The result is useful, insightful experiences your users value, and your competitors envy.

Powerful functionality
From timelines to centrality measures, automated layouts to geospatial maps.
Our SDKs have a huge range of visualization functions and analysis algorithms to uncover insight in your most complex datasets.

A trusted partner
We’ve been the leading provider of graph and timeline visualization technologies since 2011.
Hundreds of organizations worldwide rely on our toolkits – from pioneering startups to Fortune 500s and national governments.

Harness our innovation
We work year-round creating new features, ready to roll into your apps.
Keep customers happy and competitors on the back foot with constantly-improving, beautiful and unique visual analytics.
Ready to build your TigerGraph data visualization app?
Who uses our toolkits?
Follow in the footsteps of over 300 organizations already using our toolkits to build and deploy powerful graph and timeline visualization applications.
TigerGraph Visualization FAQ
TigerGraph DB is a fast, scalable graph database platform for running applications that work with densely connected datasets – sometimes called ‘graph data’. It’s built on a distributed native graph database, with a SQL-like query language called GSQL, and integrated tooling makes it a popular enterprise choice.
TigerGraph Cloud is a more accessible version. You can choose your own cloud platform, interact with their management studio application and take advantage of their REST interface.
If you need end-user visualization tools for people who don’t have direct database access, you need a third-party visualization tool like KeyLines, ReGraph and KronoGraph.
KeyLines is our JavaScript software development toolkit (SDK) for graph visualization. It makes it quick and easy for JavaScript developers to build custom, powerful and interactive graph visualization tools. These can be rolled into your existing products and shipped to unlimited end-users.

ReGraph is our React SDK for graph visualization. It offers the same performance, scalability and end-user functionality as KeyLines, but is specifically designed for React developers.
Every aspect of the SDK is optimized to feel as ‘React-native’ for the developer as possible, including fully-reactive components, state and data flow management and JSX-coded elements with clear syntax.

KronoGraph is our SDK for building interactive timeline applications. It comes with both plain JavaScript and React APIs.
The timelines built with KronoGraph reveal how events unfold over time, including a heatmap views, individual event views, and intelligence data aggregation.

The toolkits are front-end JavaScript components, so you choose how to connect them. TigerGraph has built-in REST API endpoints to make integration easier – you just need to make sure that the data is converted into our custom JSON format.
Our tutorial demonstrates some of these options, but let us know if your requirements aren’t covered.

Hundreds of organizations worldwide use our toolkits to make sense of complex connected data. Their industry sectors include: security and intelligence, law enforcement, fraud detection, infrastructure management and cyber threat intelligence.
If you’re not ready to get started yet, take a look at our blog. You’ll find useful information on all aspects of data visualization and best practice.
If you want to explore your options with other graph databases, please visit our visualizing graph databases page.
That’s easy! Request a free trial