KronoGraph features
Explore the functionality of our timeline visualization SDK

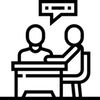
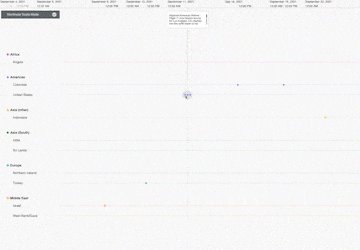
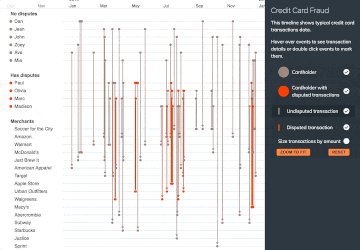
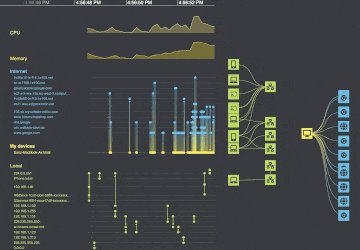
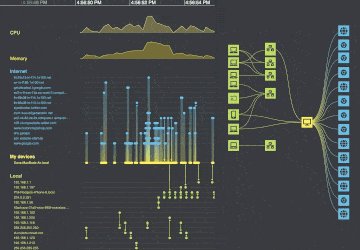
Intuitive navigation
See your entire dataset in one visualization, then scroll smoothly through each timeline to find the events that demand further investigation.

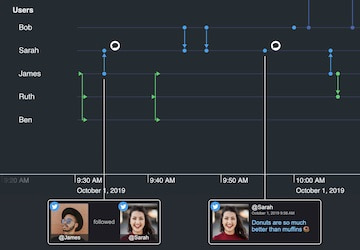
Add context
Investigators need to understand the context of their data. Help them generate richer insight with annotations, labels, glyphs, font icons, tooltips and highlighting.

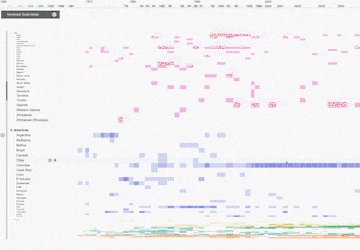
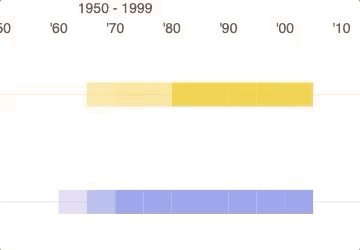
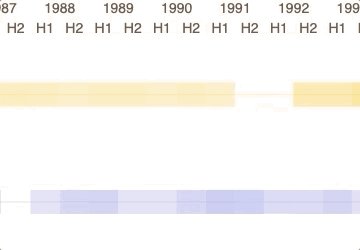
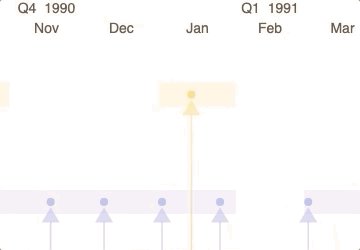
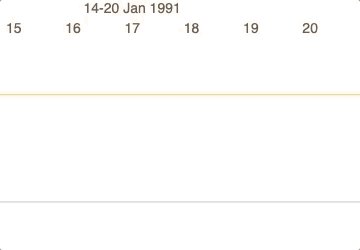
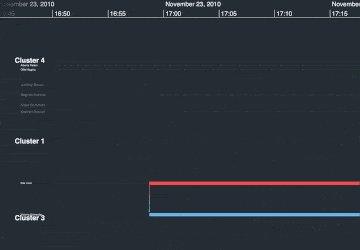
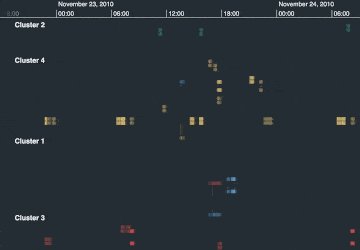
Bring timelines to life
Track events from milliseconds to millennia. KronoGraph scales smoothly through time, so users can track events at every level of resolution.

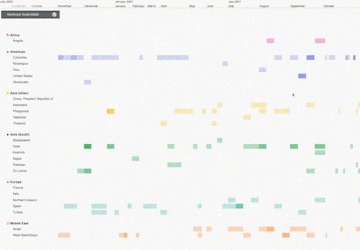
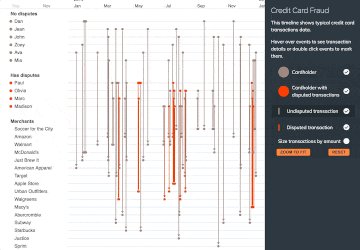
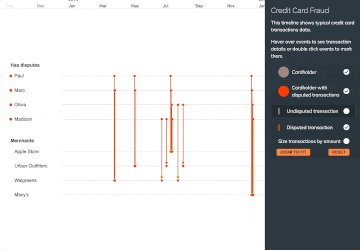
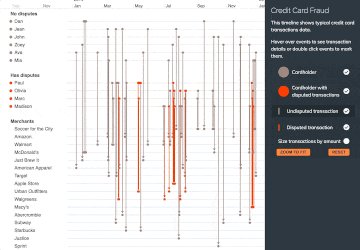
Filter out noise
Find the events that reveal your data’s story. Apply flexible filters to data properties to uncover the events and connections your users need to understand.

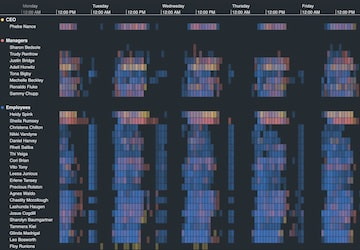
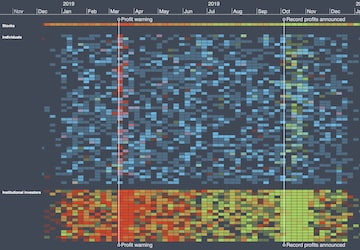
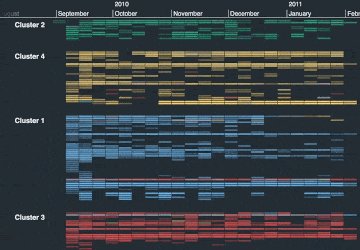
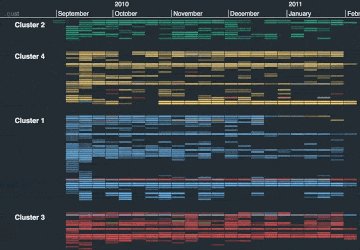
Find patterns of behavior
Discover cliques, groups and clusters in your data. Carry out pattern of life analysis by wrapping data to a specific timescale to reveal regular behaviors.

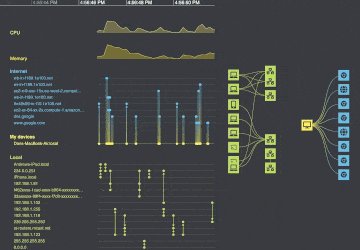
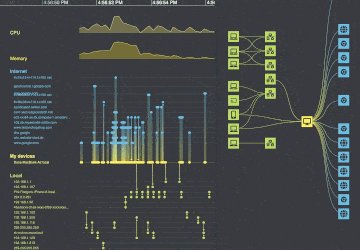
A new graph dimension
Extend your graph visualizations. KronoGraph integrates seamlessly with our graph visualization toolkits, so users can explore data in a completely new way.

Custom look & feel
Build a timeline visualization that looks great and matches your application’s style. Customize every element – from color palette to label styling.

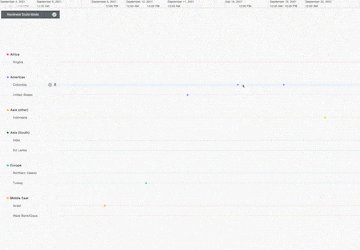
Focus on events
Drill down into key items of interest. Quickly identify and investigate specific events and how they’re connected with smooth panning and zooming.

Code your way
Every application is unique. KronoGraph is a JavaScript toolkit that fits with any web stack or framework, including React and TypeScript.