- 1. What is graph visualization?
- 2. Why visualize graphs?
- 3. The basics
- 4. Who visualizes graphs?
- 5. Developer guides
- 6. Best practices
Page contents
Related topics
What is graph visualization?

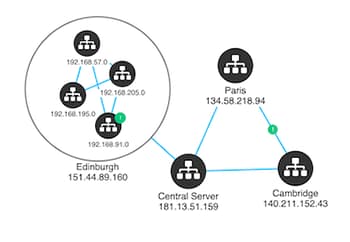
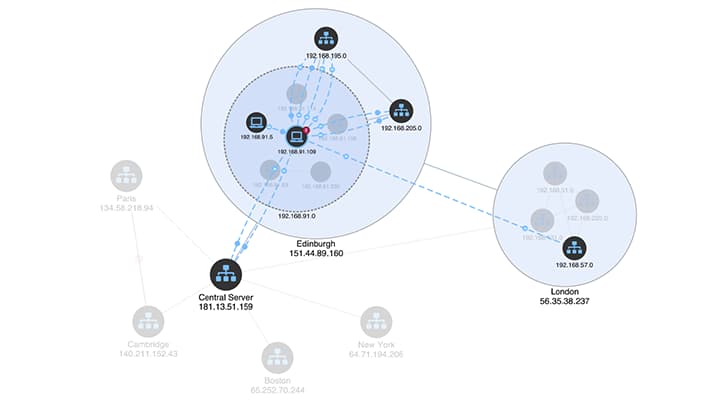
Graph visualization, also called link analysis or network visualization, is a way to visually represent connections between entities in data.
The most effective way to visualize graphs is through a node-link model, where nodes represent entities and links represent connections.
These nodes and links can be anything – transactions between accounts, devices on a network, or phone calls between friends.
It doesn’t matter how large or small your data is, what it contains or where it’s stored. As long as there are connections you need to understand, you’ll find value in visualizing graphs.
Why visualize graphs?
The world is densely connected. Often, to answer important questions, you need to understand those connections.
That’s where a graph visualization application can help. There are four key reasons behind its popularity:
- Intuitive – The node-link graph model makes sense instantly, even to people who’ve never worked with graphs before.
- Fast – Humans are great at spotting patterns when data is presented in a tangible format. Identifying trends and outliers is quicker when you can visualize them.
- Scalable – data visualization lets analysts see beyond individual data points, revealing context, structure and individual connections.
- Insightful – truly interactive visualizations let analysts engage and explore connected data, unlocking previously buried insights.
Read more about the benefits of a graph visualization application

Getting started with graph visualization
For end-users, interacting with visual graphs is an intuitive and liberating experience. Going beyond tabular and aggregated views unlocks all kinds of analysis opportunities that would otherwise be impossible.
But the teams responsible for creating visualization tools often face a steep learning curve.
There are fundamental concepts to understand, and best practices to follow to make sure your application is as effective and insightful as possible. We’ve summarized them in Graph visualization: the basics, a non-technical introduction to the world of graphs which covers:
The basics of graphs
Understand the node-link graph model, and whether it’s the right approach for your data visualization project.
Design best practices
When you’re planning a visualization approach, you’ll need to consider how your users will interact with their data.
Creating a visual graph model
How do you transform flat, tabular data into an intuitive graph model that will work for all your users?
Read Graph visualization: the basics
Recommended viewing
This webinar, led by Corey Lanum, author of Visualizing Graph Data by Manning Publications, covers everything you need to start a successful graph data visualization project.

Who needs graph visualization?
Data visualization plays a mission-critical role in all kinds of use cases and many different industries.
Starting with early pioneers in banking and law enforcement, visualizing graphs has exploded in popularity over the last 10 years.
Fraud management
Visualize unusual activities and connections to identify, investigate and predict any type of fraud – from identity theft to financial crime.
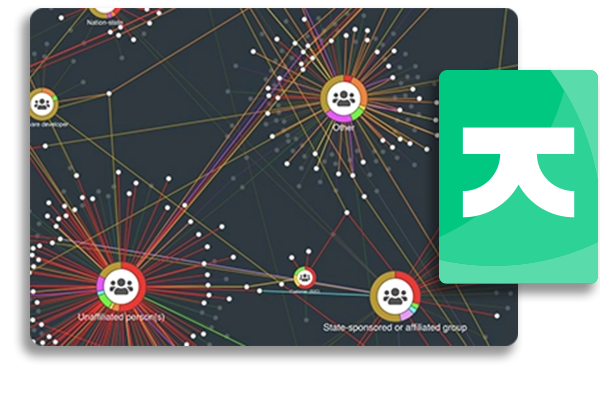
Cyber security
Understand cyber threats, reveal network vulnerabilities, detect malware and discover trends using visualization techniques.
Law enforcement
Use data visualization to uncover threats and critical intelligence to help make the world safer.
Explore our top 12 Graph visualization use cases

JavaScript tools and tutorials
When it comes to building your own graph visualizer, you have options.
There are standalone tools, available off-the-shelf. Or community-built open source code libraries. Or you can create something in-house from scratch. Or, if you want the best of all worlds, you can choose a commercial SDK.
Our commercial SDKs are market leaders. They deliver the customizability and flexibility of in-house components, with the reliability, robustness, performance and advanced functionality of a technology backed by a dedicated team of experts.

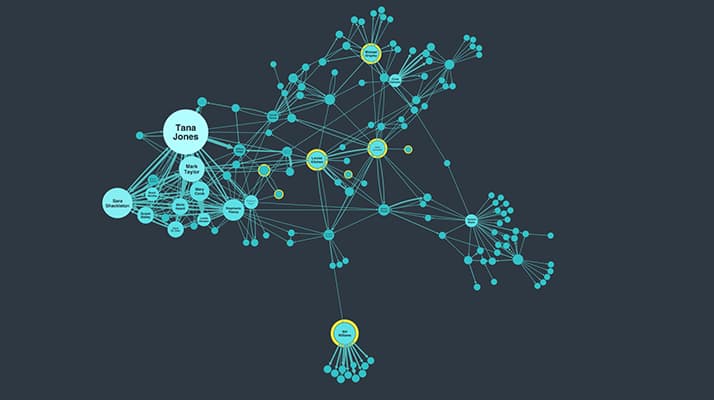
KeyLines
Graph visualization for JavaScript developers
Enjoy the flexibility to code how you like. Add data visualization to your applications that work anywhere, as part of any stack.

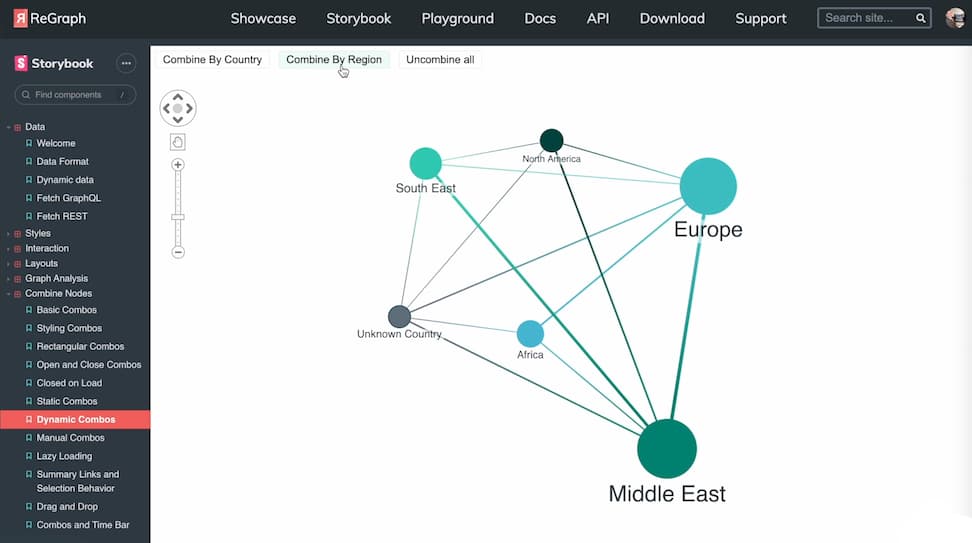
ReGraph
Graph visualization for React developers
With ReGraph’s simple data-driven API, it’s quick and easy to add data visualizations to your React applications.
Using a different tech stack?
We’ve designed our data visualization SDKs to work seamlessly with any tech stack or data source. Here’s a selection of our most popular integration tutorials.
Graph visualization best practices
Beyond selecting your tools and tech stack, there are tips and tricks that’ll help make your project a success.
We’ve shared this best practice advice with hundreds of successful product teams over the past decade.
User experience
How to avoid wrecking your graph app
The best data in the world is useless if your users can’t access it. A carefully designed, intuitive user experience (UX) makes all the difference.
4 easy styling options
Our SDKs let you create your own user experience. Here are 4 smart and simple styling options that take full advantage of that flexibility.
Building accessible applications
Nearly 15% of people have a disability that could impact their ability to use software. Accessibility is essential.
Choosing the right colors
The brain instinctively accumulates and interprets certain cues from color. Use it to make visualizations that feel instantly familiar.
The data and visual model
Graph data modeling 101
How do you transform flat, tabular data into an intuitive graph model that works for all your users? What becomes a node, a link, or an attribute?
Big graph data visualization
Five steps to tackle big graph data visualization
How do you turn millions (or billions) of nodes into something your users will understand? The data visualization funnel holds the answers.
Graph visualization at scale
The reality of visualizing huge volumes of graph data is messy, noisy, laggy charts. This post outlines two potential strategies.
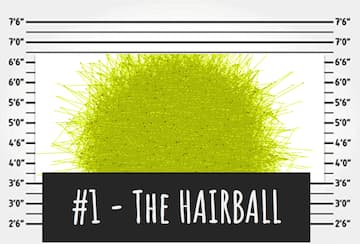
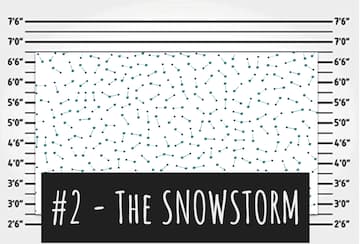
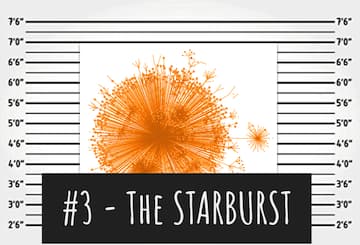
Common challenges
Hairballs, snowstorms and starbursts can be a problem for many projects, obscuring data and preventing users from finding the insight they need. But we have solutions – click the images below to learn more.