Until pretty recently, hardly anyone could visualize connections in data. Early graph visualization tools were inflexible and bafflingly complex, limiting connected data insight to a tiny audience. Graph visualization UX wasn’t a priority.
At Cambridge Intelligence we wanted to reinvent connected data visualization to make it work for everyone. Our graph and timeline visualization products allow developers to custom-build applications for their specific data, their users and the questions they’re trying to answer. It puts the power of graph visualization and timeline analysis into the hands of those who need it.
If you’re looking for a graph and timeline visualization technology to help, request a trial of our toolkits.
But with great power comes great responsibility. Even with the best toolkit, it’s possible to build something that’s… not so great.
The good news is that there are a few simple timeline and graph visualization UX tips that you can follow to build a beautiful, useful and intuitive visualization. We’ll explore a few of them in this blog post.

Graph visualization UX v UI?
Before we move on to best practice, it’s worth clarifying what we mean by UX and UI. They’re the same thing, right? Not quite.
User experience (UX) design focuses on understanding and delivering what users want. The aim is to make them feel good about working with your graph and timeline visualization applications.
User interface (UI) design is an essential component of UX. It focuses on intuitive interactions and beautiful styling.
If you want users to have a great overall experience, you need to do both. For example, UX research can identify the need to work with massive datastores without impacting on performance. UI design can make sure it’s easy to visualize and analyze those datastores to gain insight. Design an application that looks great but performs poorly, or performs well but looks ugly, and your users aren’t happy.
1. Get the data model right
When we talk about designing good timeline and graph visualization UX, it’s easy to skip over the fundamental foundation of your application: the data model. Taking time to get this right will help users understand their charts and make later design decisions much more straightforward.
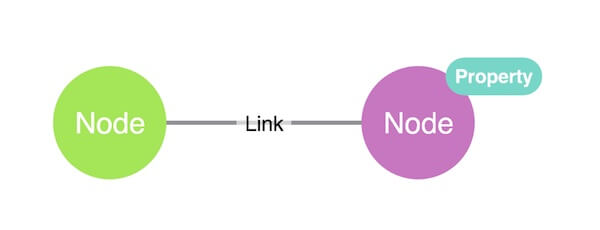
Graph data modeling is a huge topic, but comes down to breaking your data model into three fundamental building blocks:
- Nodes – the important entities that your users are likely to care about most
- Links (called edges in graph database circles) – the relationships between nodes
- Properties – the secondary or descriptive characteristics of nodes and links

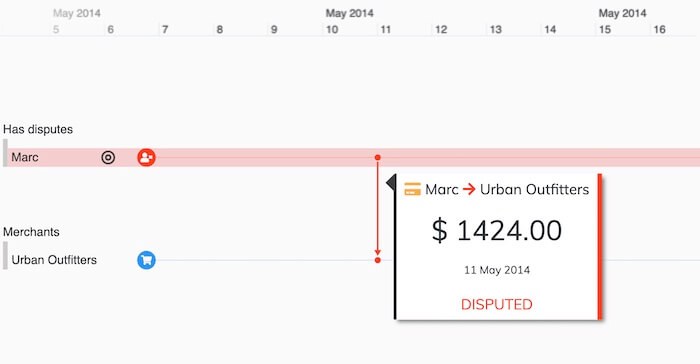
The timeline visualization data model looks like this:
- Entities – persistent actors or objects with timelines, such as people, phone numbers or bank accounts
- Events – an occurrence at a specific time that is associated with at least one entity.
- Properties – the secondary or descriptive characteristics of entities and events

Getting the data model right means speaking to your users and finding out what insight they need to extract from the data. Once you understand their priorities, you can design the model to match.
At this stage, don’t worry too much about overcomplicating the model – it’s generally easier to remove elements than retrospectively add them in. The next step will help us clear up the users’ view.
2. Show users what they need – and no more
Once we have decided on a data model, the next step is to define the visual model – i.e. what we actually present in the chart. Again, at this stage we need to turn to our users. Ask them what questions they’re trying to answer, and define a visual model that makes those answers as explicit as possible. Let’s see an example.
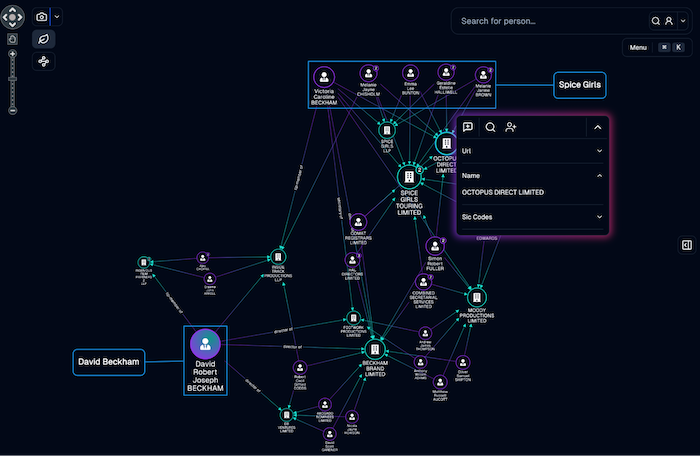
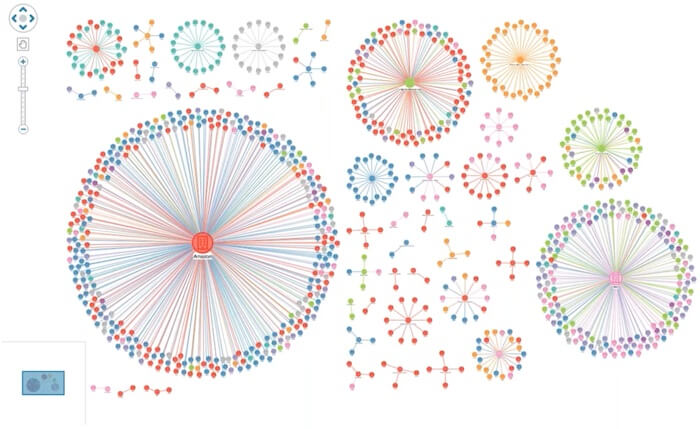
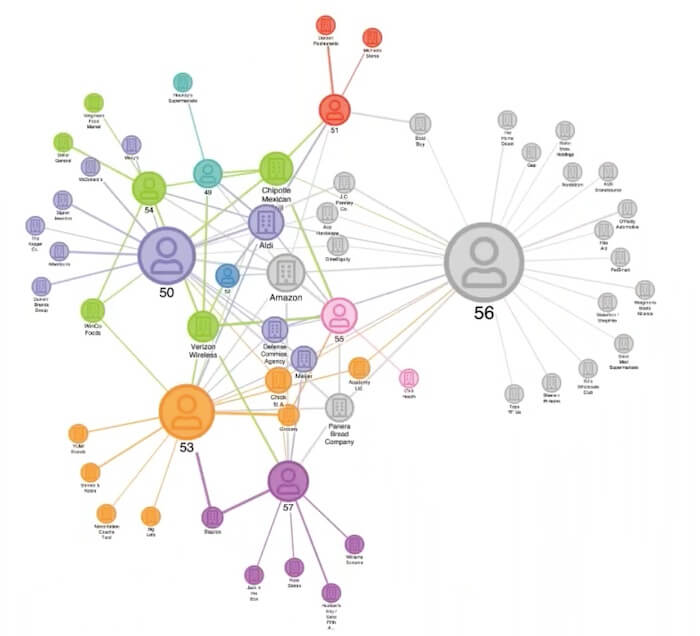
Both these screenshots present the same data using the same data model (nodes are credit cards and vendors, links are transactions, and the transaction amount is a property on the link). Review them both and try to answer a simple question: which account (they’re nodes numbered from 49-58) made the most transactions in the time frame shown?


Sorry, a trick question. But it shows how some smart visual modeling decisions can really simplify complex data and help your users find answers. (The answer was account #56, by the way).
Our products have a number of visual graph styles you can harness in your application, like node sizing and styling, link weighting, labels, glyphs, font icons, and so on. Use them wisely and separating your data insight from the data noise will be much faster and simpler.
3. The timeline and graph visualization UX cornerstones
The design decisions you make will depend entirely on your own scenario (data, users, their questions – a recurring theme, if you haven’t noticed already) but there are four cornerstones you should keep coming back to.
With each decision, ask yourself: “Is this experience…”:
- Intuitive – this might sound obvious, but it’s crucial. An intuitive experience is all about trust between an application and its users. If a user trusts the visualization to be an accurate representation of their data, their experience will be much more insightful.
- Consistent – ensuring consistent experience and styling in the application. If double-clicking expands a node in one scenario, you’d expect it to do the same in the others. Don’t forget consistency with other applications in your users’ stack too – the visualization component is unlikely to be the only technology they use each day.
- Traceable – this one comes back to trust. To trust their data visualization, the user needs to understand how it was generated. It might be tempting to run filtering, scoring and layouts entirely in the back-end, but showing those processes will reassure your user that their results are accurate and trustworthy. Animation is a great way to do this.
- Reversible – don’t leave your users in fear of an accidental click trashing an afternoon’s work. Our products support undo/redo actions, so take advantage of them.
4. Don’t overwhelm the user
Cambridge Intelligence products take graph and timeline visualization beyond their traditional user base of security and fraud analysts. As its reach grows we need to remember that, for some, this kind of visualization is entirely new – potentially even scary. Decluttering the chart is a great way to remove some of that apprehension, and our products offer plenty of options.
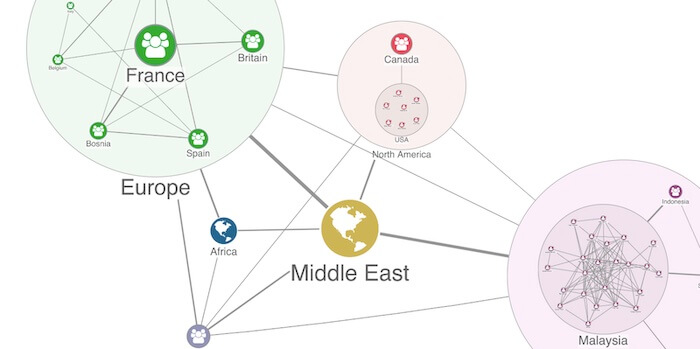
Show the big pictureIf you have a particularly complex dataset, showing a clutter-free overview can be a great way to avoid data overload. Our node-grouping feature, Combos, does this really well – grouping nodes based on your own logic:

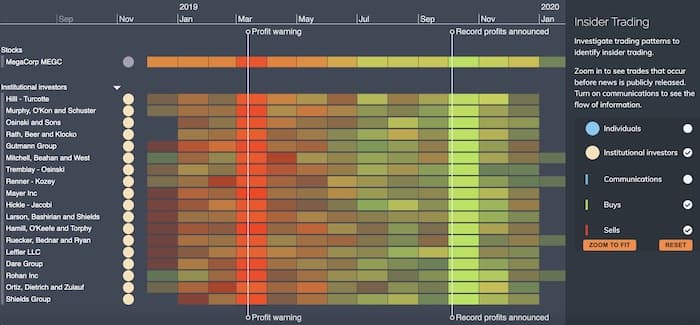
For timeline analysis, KronoGraph allows your users to transition smoothly from an aggregated heatmap of thousands of events right down to an individual data point, and the timeline looks beautiful at every stage.

Once the user has gained an overall view of the data, they’ll probably want to start digging into the detail. You can decide how that interaction works, but remember your cornerstones: make it intuitive, consistent, traceable and reversible.
Or, instead of digging down, you might find it easier to explore outwards – i.e. load a small number of nodes, and encourage users to expand outwards to reveal the network incrementally:
Adding a time dimension to your data visualizations makes it easy to understand the sequence in which events unfolded. With an intelligent heatmap view and data aggregation, you can carry out the most complex timeline analysis in a clutter-free way.
The last decluttering technique we’ll cover is allowing the user to isolate and investigate a particular portion of the data. In this example, we’ve combined social network analysis, automated graph layouts and node ghosting to show dependencies in an IT network:
It’s a simple but effective way to focus the user away from potential clutter, and drill into the parts of the network they need to understand.
5. Choose the right color palette
Although this is the last tip in this blog post, it shouldn’t be an afterthought in your graph visualization UX design process.
A well thought-out color palette can transform your graph visualization, highlighting insight and making the whole chart easier to use. We’ve written a blog post on color theory and how it applies to graph visualization, but here’s the TL;DR version:
- Choose which attribute to represent with color – a node or link might have dozens of properties, but limit your use of color representation to one property so as not to overwhelm the user.
- Choose a scale – if your chosen property follows a numeric scale, choose a color or two to represent the top and bottom ends of the scale.
- Limit the number of hues – if the property tied to color is qualitative rather than quantitative, limit the number of groups you want to represent. Around 7 is the maximum number of colors a user can process easily. More than 12 and your users will struggle to differentiate between them.
- Use an intuitive color scheme – if your chart shows interactions between a blue team and a red team, those colors will automatically make sense to the user.
- Defer to the experts – there are plenty of tools out there to help you find the perfect color palette to meet your requirements. We’re huge fans of Color Brewer.
Put your graph visualization UX skills to good use
If you follow these five data visualization UX tips, you should be well on your way to building an attractive, insightful and user-friendly application. We provide full documentation and examples to help you create the best graph and timeline visualization possible, and our support and customer success teams are always happy to give advice and guidance.