
Visualizing Amazon Neptune
Build powerful graph & timeline tools on Amazon Neptune
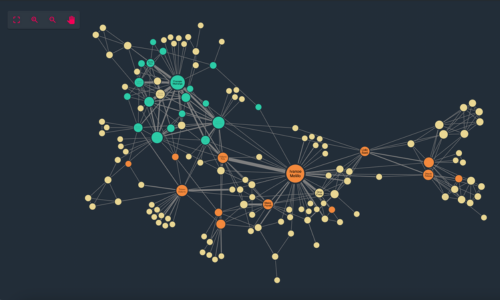
Rapidly ship graph apps on Amazon Neptune
Our developer toolkits make building graph and timeline visualization apps with Amazon Neptune a breeze.
Combining performance with a hassle-free developer experience, they provide a completely flexible way to create graph and timeline visualization UIs that work anywhere, on any device.
They also integrate seamlessly with Amazon Neptune, giving your users an intuitive and interactive way to visualize and explore the data they need to understand.

Amazon Neptune visualization apps, made easy
Amazon Neptune provides high-performance, high-scale graph data storage and analytics – ideal for connected datasets containing tens of billions of relationships.
If you’re building web applications to share that power and insight with end-users, our graph and timeline visualization SDKs are the fastest and easiest route.
They offer a seamless integration, a rich library of visual analysis functionality and an unrivaled developer experience. The apps you build will provide valuable insight into your Amazon Neptune data at scale, ready to be rolled into your own products and workflows.
We’ve developed a program of resources, support and expertise to help you build graph apps that bring your Neptune data to life.

Guided Amazon Neptune support
Our commercial development team is on hand to help you create the best possible visualization app for your Amazon Neptune Neptune data.
They offer product workshops, project health checks, technical support, and anything else you need.

Unrivaled DevEx
We’ve helped thousands of teams build market-leading graph tools over the years, and know how to help you succeed.
From clear docs and clean code, to front-line support from the coding teams behind our SDKs, we make integration hassle free.

Neptune quick-start
Whether you’re using RDF and SPARQL, Gremlin, or openCypher, our toolkits integrate seamlessly with Amazon Neptune.
You’ll find quick-start examples, coding playgrounds and demo applications to accelerate your project.

A free evaluation
We offer free three-week evaluations to all of our SDKs.
You’ll enjoy the same great support and full toolkit access as our customers, and will have an eye-catching, insightful prototype ready to go before you know it.
Want to take our SDKs for a test drive?
Request a free trial to get started
Building tools for Amazon Neptune visualization
Whatever your stack, we have an integration tutorial to get you started.
Learn how to create graph and timeline visualization applications that empower users to see, explore and understand the data in their Amazon Neptune database.
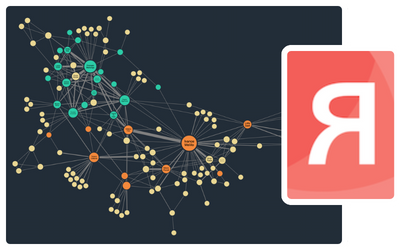
KeyLines: Graph visualization for JavaScript developers
Enjoy the flexibility to code how you like. Add graph visualization to your applications that work anywhere, as part of any stack.
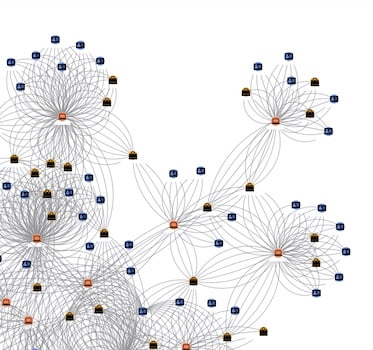
ReGraph: Graph visualization for React developers
With ReGraph’s simple data-driven API, it’s quick and easy to add graph visualizations to your React applications.
Why do Amazon Neptune users choose our toolkits?

The fastest route
We design our toolkits with a fast developer experience in mind.
Equipped with our demos, coding playgrounds, comprehensive docs and expert support, you’ll be ready to ship your application in no time.

An easy integration
Whether you’re using RDF and SPARQL, Gremlin, or openCypher, our toolkits integrate seamlessly with Amazon Neptune.
We also have JavaScript and React-specific examples to get you started.

Deliver the best UX
Our toolkits let you customize every aspect of your Amazon Neptune application – from branding to functionality.
The result is useful, insightful experiences your users value, and your competitors envy.

Powerful functionality
From timelines to centrality measures, automated layouts to geospatial maps.
Our SDKs have a huge range of visualization functions and analysis algorithms to uncover insight in your most complex Amazon Neptune datasets.

A trusted partner
We’ve been the leading provider of graph and timeline visualization technologies since 2011.
Hundreds of organizations worldwide rely on our toolkits – from pioneering startups to Fortune 500s and national governments.

Harness our innovation
We work year-round creating new features, ready to roll into your apps.
Keep customers happy and competitors on the back foot with constantly-improving, beautiful and unique visual analytics.
Ready to build your Amazon Neptune data visualization app?
Who uses our toolkits?
Follow in the footsteps of over 300 organizations already using our toolkits to build and deploy powerful graph and timeline visualization applications.
Amazon Neptune Visualization FAQ
Amazon Neptune is a fast, reliable, managed graph database for running applications that work with densely connected datasets – sometimes called ‘graph data’.
It’s a hosted database, meaning instances are managed by the Amazon team. That makes it easy and fast to get started, and you don’t need to worry about patching, configurations, back-ups or the other usual database management tasks.
Amazon Neptune is specifically optimized for scale, storing billions of relationships and querying the graph with milliseconds of latency.
You can use the Amazon Neptune Workbench – a visualization component included with Amazon Neptune. It’s a tool to help administrators and developers build the database, and browse and optimize data structures.
If you need end-user visualization tools for people who don’t have direct database access, you need a third-party visualization tool like KeyLines, ReGraph and KronoGraph.
KeyLines is our JavaScript software development toolkit (SDK) for graph visualization. It makes it quick and easy for JavaScript developers to build custom, powerful and interactive graph visualization tools. These can be rolled into your existing products and shipped to unlimited end-users.

ReGraph is our React SDK for graph visualization. It offers the same performance, scalability and end-user functionality as KeyLines, but is specifically designed for React developers.
Every aspect of the SDK is optimized to feel as ‘React-native’ for the developer as possible, including fully-reactive components, state and data flow management and JSX-coded elements with clear syntax.

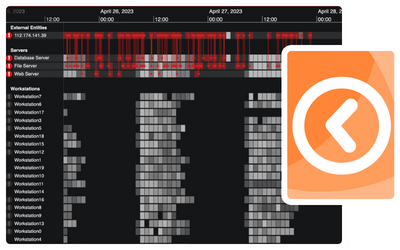
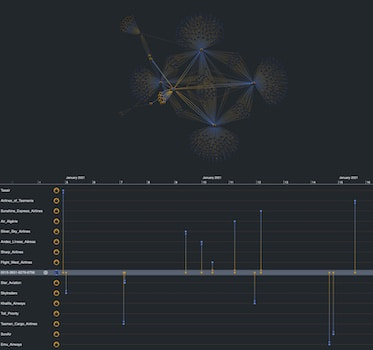
KronoGraph is our SDK for building interactive timeline applications. It comes with both plain JavaScript and React APIs.
The timelines built with KronoGraph reveal how events unfold over time, including a heatmap views, individual event views, and intelligence data aggregation.

The toolkits are front-end JavaScript components, so you choose how to connect them to Amazon Neptune. Most of our examples use the Gremlin driver, but you can use SPARQL or openCypher if you prefer. You just need to make sure that the data is converted into our custom JSON format.
Our tutorials demonstrate some of these options, but let us know if your requirements aren’t covered.

Hundreds of organizations worldwide use our toolkits to make sense of complex connected data. Their industry sectors include: security and intelligence, law enforcement, fraud detection, infrastructure management and cyber threat intelligence.
For example use cases, check out our Amazon Neptune tutorials on How to visualize identity fraud and Easy visual analytics for data scientists
If you’re not ready to get started yet, take a look at our blog. You’ll find useful information on all aspects of Amazon Neptune data visualization and best practice.
If you want to explore your options with other graph databases, please visit our visualizing graph databases page.
That’s easy! Request a free trial