Our Products
Build high-performance data visualization web applications
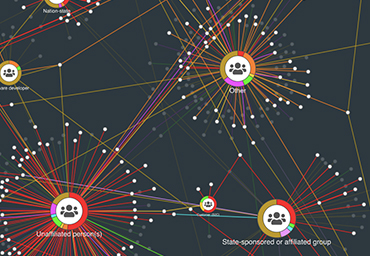
KeyLines
Graph visualization for JavaScript developers
Enjoy the flexibility to code how you like. Add graph visualization to your applications that work anywhere, as part of any stack.
ReGraph
Graph visualization for React developers
With ReGraph’s simple data-driven API, it’s quick and easy to add graph visualizations to your React applications.
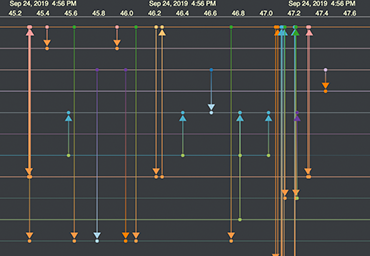
KronoGraph
Timelines that drive investigations
Design interactive, scalable JavaScript timelines to explore evolving relationships and unfolding events.