Cambridge Intelligence is a proud sponsor of JavaScript & NodeJS Cambridge UK – one of the largest tech meetups in the city.
We’re a community of more than 1000 coders, dedicated to sharing knowledge and expertise. We meet every other month at Chesterton Mill – the beautiful home of our co-sponsors, applied machine learning experts Intellegens – with speakers covering the entire JavaScript and NodeJS ecosystem.
We’re always looking for engaging and interesting contributors ready to share their experiences of the latest tools, frameworks and concepts. And new members are always guaranteed a warm welcome!
To join the group or sign up to the next meeting, visit the group’s meetup page.
View slides and recordings from previous sessions
Our sessions are a combination of lightning talks and extended, in-depth presentations. Over the years, we’ve welcomed many high-profile speakers from the world of JavaScript and NodeJS.
Missed a session? Check here for content from previous events.
Fast webpages with Astro
Astro is an all-in-one web framework for building fast, content-focused websites. That’s fast in terms of getting your page up and running, and fast in terms of the speed that your pages load.
Sam Tracey gave a fantastic presentation on Astro, from basic concepts to a full hands-on coding demo.
Core Web Vitals Q&A
Web Architecture & Performance Consultant Anthony Ricaud hosted a lively Q&A on Core Web Vitals. The Web Vitals initiative aims to help websites focus on the metrics that matter most: the Core Web Vitals. These apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. They can be measured in JavaScript using standard web APIs.

A language that can run backwards
CTO entrepreneur Steven Goodwin has devised a tiny language called Zarkov. Its proof-of-concept has been implemented in Javascript, and allows for basic maths to be performed in either direction, i.e. forward and reverse. So, should you get a error, you can simply invoke the .back() method on the program object and the steps revert allowing you to see how/why it reached that state.
But is it useful? Has it been done? After his presentation, Steven bravely opened the floor to discussion…

NGINX: Simplify Your Application Stack with NGINX Unit
Liam Crilly leads the NGINX Unit incubation group at F5. NGINX Unit is a new open source project that aims to simplify the application stack at the runtime by delivering three core capabilities in a single component: replacing the usual combination of reverse proxies and web servers with a smaller stack and a configuration that describes the entire application, from network port to application runtime.

Blecon: a new IoT network for Node developers
Dan Ros, from a new Cambridge startup called Blecon, joined to share his research on creating a new way to connect devices to node.js and other modern backend development frameworks using Bluetooth.
CycleStreets: Mobile cycle routing in the browser
A presentation from Martin Lucas-Smith of CycleStreets, a national online journey planner for cyclists. He shares lessons learned when building their new implementation for mobile, which uses MapBox GL, geolocation and other JavaScript APIs.
Jollify presentation suite
Developer Luke O’Brien gives an introduction to Blazor WebAssembly, and how it interoperates with JavaScript. He combined the two to produce Jollify, his new presentation tool. It’s a work in progress, but we hope to feature a link to the completed project in future.
Eleven Reasons to Love Eleventy
In this talk Christian Miles, Technical Sales Lead at Cambridge Intelligence, introduces a simple static site generator written in JavaScript. It’s called Eleventy and is open source, flexible and zero config by default. With a massive range of alternatives out there like Jekyll and Hugo, Christian walks you through the reasons Eleventy is his go-to static site generator.
Measuring web performance with user-centric metrics
This talk covers the user-centric performance metrics available, and the way we can collect and analyse the data on real users’ devices using Web APIs and data analysis tools.
Giorgos Bamparopoulos is a Senior Software Engineer at Bet365 and the organiser of the Manchester Node.js meetup.
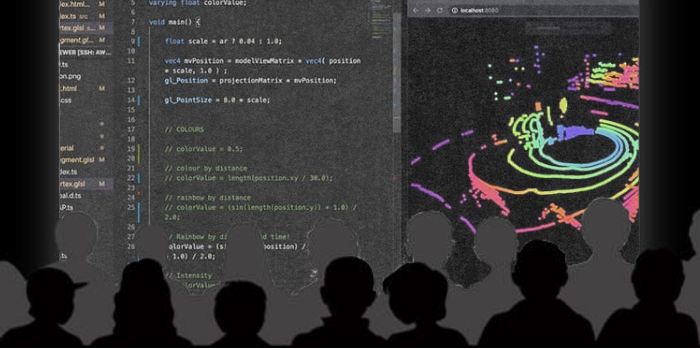
Visualising LIDAR data in the browser
LIDAR sensors use a laser to rapidly scan an area, giving an accurate 3D map of an area in real-time. Ben focuses on a sensor commonly used by autonomous vehicles, showing how it works, what kind of data it provides, and how to visualize it.
An introduction to the Playwright Library
In this talk Ryan, from test Consultancy How QA, looks at the basics of Playwright to understand why it’s gained so much attention in the past few months and why it’s tipped to have a bright future.
Migrating Waitrose com to React, Node & micro services
Peter O’Shaughnessy, from Waitrose, shares valuable lessons learned during the recent big migration of waitrose.com to their new platform.
Lightning talk: GraphQL – resolving the hype
Dive into the world of GraphQL – the efficient query language for APIs. When should you use it and what are the true benefits?
Christian separates the hype from reality and gives a few handy tips along the way.
It’s the data, stupid: state driven application design
Based on his experience as product manager for our ReGraph toolkit, Kevin shows how state-driven app design helps both developers and analysts focus on the data.
Building a JavaScript data visualization in real time
In a live-coding session, Corey designs and builds a data visualization application in real-time, based on survey data supplied by the audience.
TypeScript: What’s in it for you?
Considering a move to TypeScript? This talk will help you get started.
With hands-on examples, Harpreet explores the pros, cons, and practicalities, including framework integration and how to start migrating.