KeyLines architecture
A clean and simple software architecture
A clean data visualization solution
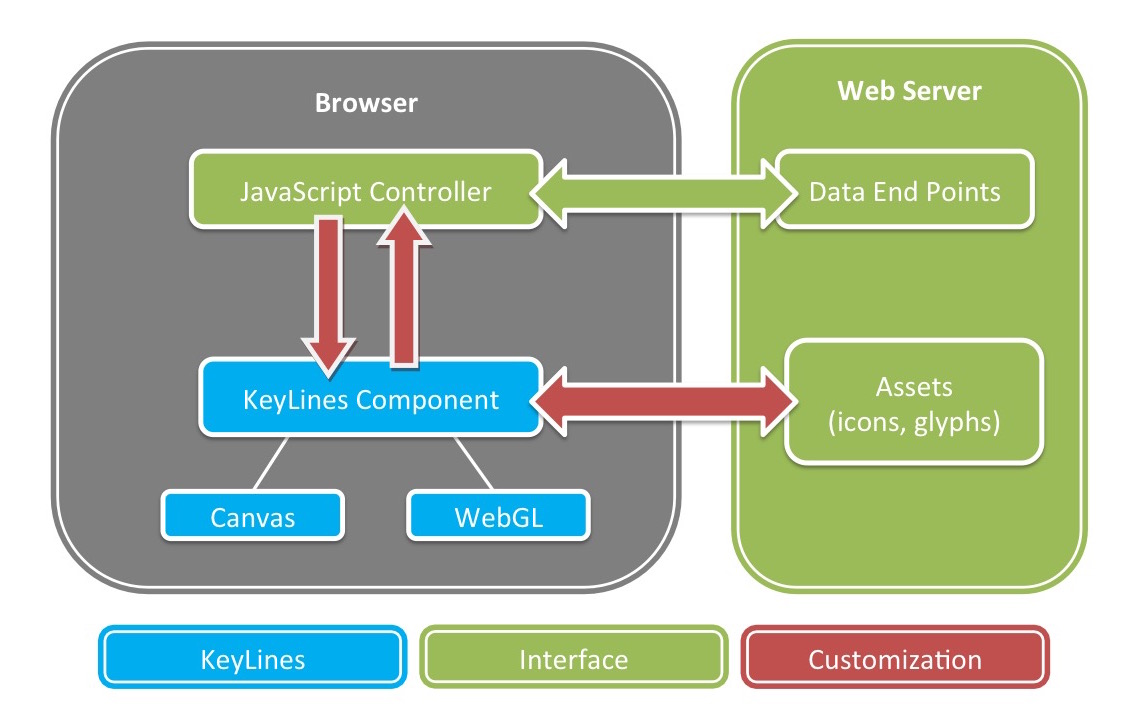
KeyLines’ architecture is simple, secure and scalable. As a browser-based component, there is no dependency on any specific architecture on the server, or any specific data source.

How does it work?
KeyLines is deployed to your web server and embedded on your web page. It comprises a series of JavasScript components featuring a comprehensive API for you to customize.
Your JavaScript controller receives function calls from and sends events to KeyLines. You customize the controller to trigger what happens when your users interact with a chart.
Assets including KeyLines font icons, images and glyphs are also deployed to your web server.
Automatic rendering in any browser
KeyLines renders your charts using the most modern WebGL engine, delivering high performance. It can also fall back to use HTML5 Canvas when WebGL isn’t available to a user:
- WebGL offloads much of the heavy lifting to the device’s GPU. This additional processing power means you can visualize much larger and more complex networks compared with Canvas.
- Canvas is supported by a much wider range of legacy browsers compared with WebGL.
One of the smart things about KeyLines is that exactly the same API is used for both rendering engines. You don’t have to worry about which platform you’re running on, so developers are free to focus on the business logic.
Event model
Every time your user interacts with a KeyLines chart, it raises an event. Developers can bind to those events to customize how KeyLines should behave.
There are many mouse and keyboard events to bind to, including dragging, clicking, selecting or editing behaviors. You can view demo code on the SDK and there’s also a live-coding playground for fast prototyping.
Server architecture
You can host KeyLines on any web server. Whether you prefer Apache or NGINX, Node.js or .NET, embed KeyLines on the web page and you’re good to go.
Feel free to define your endpoints, MVC patterns and authentication choices in your favorite framework.
Choose your own framework
KeyLines has no dependencies. Everything is encapsulated inside the KeyLines namespace. It doesn’t depend on 3rd party libraries, extend any of the base JavaScript prototypes or define global variables.
Developers are free to choose the framework they want to use. Whether it’s Angular, Vue, Svelte or any of the others, you’re not restricted by KeyLines.
For React developers, there is a React component for KeyLines, but we’ve also created ReGraph – a toolkit designed for adding graph visualizations to React applications in a more native way. Learn more about ReGraph.
Scalable visualization
KeyLines’ cleverly designed architecture means there’s no need to deploy visualization servers, or deal with the difficulties of server-side rendering:
- No need to push images to a separate server, which can use more bandwidth and lead to higher latency
- No need to buy, configure or maintain visualization servers
- No need to rely on additional servers at peak times to cope with extra load
The KeyLines approach is far more scalable. Graphics are processed on the client side, which means lightweight architecture, minimized server costs and easier capacity planning. Just drop our simple, self-contained components into a web application.
Secure data visualization
KeyLines is a low-risk, highly secure JavaScript library.
There are no third-party dependencies in the core library. It doesn’t send data to remote servers or depend on server-side components. KeyLines doesn’t track user data or persist data in any form of local storage, and internal data structures are not available through the global scope or public interface.
Source code in KeyLines is obfuscated and minified before distribution. It runs entirely inside the browser using standard JavaScript, and we prevent potential security breaches with regular releases and patches.
If you want to use KeyLines for extranet or public deployments you can. Simply use SSL encryption with HTTPS endpoints in the transport layer for the KeyLines component, data loading and assets.