FREE: KronoGraph white paper
Our essential guide to building powerful and intuitive timeline visualization applications.
When analysts and investigators use apps built with our toolkits, we aim to give them the best user experience. In the latest version of KronoGraph, our timeline analytics SDK, we deliver greater flexibility so that your users can get the apps on their monitors set up ‘just right’.
The timeline is no longer restricted to the confines of the KronoGraph app window.
Your users can now open it in a separate new window, and position it anywhere inside their screen real estate. It’s a handy way to customize their workspace to match their investigative workflow.
Plain JavaScript users can try the pop-out window in the KronoGraph SDK site’s new setContainer story, while React users can access the createPortal story instead.
There’s a new subtle but effective styling option to help you match the look and feel of your application more closely.
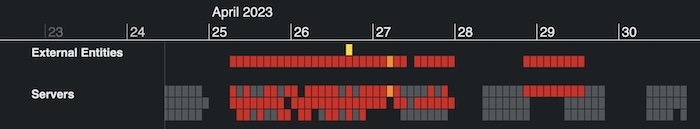
By default, the scale fades in from the left edge of the timeline, as you can see from the labels for 23rd and 24th of April 2023:

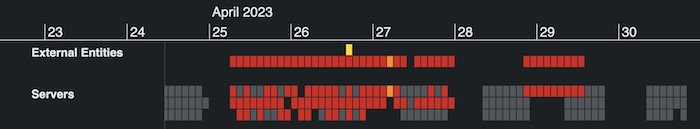
Now you can use the new fadeAtLeft option to turn off fading completely, making the full extent of the scale clearer:

KronoGraph’s advanced timeline analytics capabilities make it a natural extension to our graph visualization SDKs. If you need to make sense of the time-based events in your connected datasets, try the toolkit for yourself.