Are you using font icons? If so, you’ll already know that they’re a quick and simple way to make your KeyLines visualizations clearer.
Font icons are web font files made up of symbols and icons, rather than alphanumeric characters. There are lots of reasons why they’re a great option for your front-end web application:
- Scalability – they use the SVG vector image format, so you can scale them up or down without losing clarity
- Speed – SVG is a lightweight format, so files are smaller and downloads are faster
- Compatibility – they have great cross-browser support
With a well-selected set of icons, and plenty of open-source options, you can cheaply and easily create a coherent visual language across your UI.
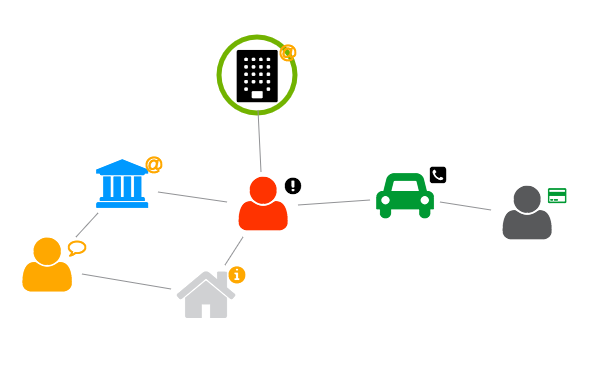
In this KeyLines FAQ, we’ll answer the most common questions we’re asked about font icons.
How do I use font icons in my KeyLines application?
Getting started with font icons is straightforward. We’ve created a demo (see Use Font Icons) that shows how to use them on your nodes and glyphs:

The first step is to choose a web font loader. By default, KeyLines uses the browser’s standard sans-serif font – usually Arial or Helvetica – so we need an external loader to load font icons. Something like the TypeKit WebFontLoader works fine.
Next, you’ll need to link to it in the header of your HTML page:
<script src="js/webfontloader.js" type="text/javascript">
You’ll also need to link to the font icon CSS. For example, for Font Awesome:
<link rel="stylesheet" type="text/css" href="css/font-awesome.css">
Then use TypeKit WebFontLoader (or your preferred equivalent) to load the font icons:
// At the end of the page or on DOM ready
$(function(){
WebFont.load({
custom: {
// Using the FontAwesome files in this example
families: ['FontAwesome']
},
// Make sure to start KeyLines in either case
active: startKeyLines,
inactive: startKeyLines
});
});
function startKeyLines(){
KeyLines.paths({ assets: 'assets/' });
KeyLines.create({id: 'kl', type: ‘chart’, options: {
iconFontFamily: ‘FontAwesome’
}}, afterCreation);
}
Notice that we have loaded the FontAwesome font using the WebFontLoader library, and then we also have to pass in a chart option to KeyLines iconFontFamily to tell KeyLines which font icon we are planning to use.
And finally, we add the specific icon references to our JSON file using the t attribute:
{
id: '3', type: 'node',
fi: { t: KeyLines.getFontIcon('fa-user'),
},
},

Once you’ve got font icons working in your application, you can tweak the JSON file to hone their appearance.
How do I adjust the color of font icons?
By default, font icons will be colored black in your KeyLines chart. To adjust this, change the c attribute of the fi property on your nodes or glyphs:
{
id: '3', type: 'node',
fi: { t: KeyLines.getFontIcon('fa-user'),
c: blue },
},
There are 17 CSS named colors to choose from, or you can use hexadecimal, shorthand hexadecimal, rgb or rgba notation.

How do I tweak font icons position?
Sometimes the alignment between your nodes and the font icon will need tweaking. You can use the imageAlignment chart option to control the positioning of the font icon inside a node or glyph:
// Font Icons and images can often be poorly aligned,
// set offsets to the icons to ensure they are centred correctly
var imageAlignment = {};
var imageAlignmentDefinitions = {
"fa-user": { dy:-10, e:1.05 },
"fa-university": { dx:5, dy:-10, e:0.95 },
"fa-car": { dx:0, dy:-6},
"fa-building": { dx:6, dy:2, e:0.9 },
"fa-at": { dx:10, dy:-10 },
"fa-phone-square": { dx:20, dy:-10 },
"fa-home": { e:1.15 },
};
// List of icons to realign
var icons = Object.keys(imageAlignmentDefinitions);
icons.forEach(function(icon) {
imageAlignment[KeyLines.getFontIcon(icon)] = imageAlignmentDefinitions[icon];
});
// And finally make sure we are using this imageAlignment object
chart.options({imageAlignment});
Do I have to work with a specific font icon set?
No, KeyLines works with any font icon set you choose. Our examples use Font Awesome, but alternatives like Typicons, Iconic, Entypo, etc.
How can I mix icon sets?
KeyLines lets you link multiple CSS files for different font icon families, but loading multiple sets takes up bandwidth and causes slow-running charts.
A more efficient option is to combine icons into a single custom family. Online tools like Fontello help you do this. Link to the custom-generated CSS file in your app to work with your own font icon set.
Are there any best practice tips for designing font icons?
Yes. As with any design element, you should be careful when selecting font icons. Follow these guidelines:
- Stick to universally recognizable icons – ideally, your users should make the connection between the icon and what it represents without conscious thought.
- Make sure the icons are sufficiently distinct from each other. Color can help with this.
- Avoid detail that may become illegible, and check the icons are recognizable even when you’re zoomed out.
- Check the icons are correctly aligned. Remember KeyLines’ imageAlignment options can help with this.
Ready to try it out for yourself? The Font Icons demo is the best place to start – find it in the KeyLines SDK.
Need access to the KeyLines SDK? Request a free trial.



