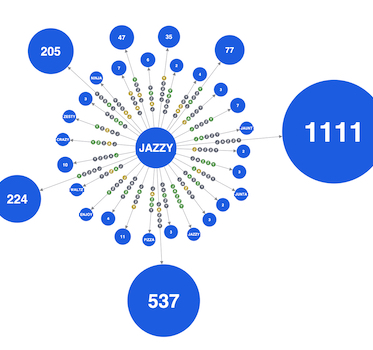
Visualizing Wordle tactics with KeyLines
Phil Rodgers Software Developer
8th February, 2022 | 3 min read
We’ve used KeyLines, our graph visualization toolkit, to reveal the word that gives you the best tactical...
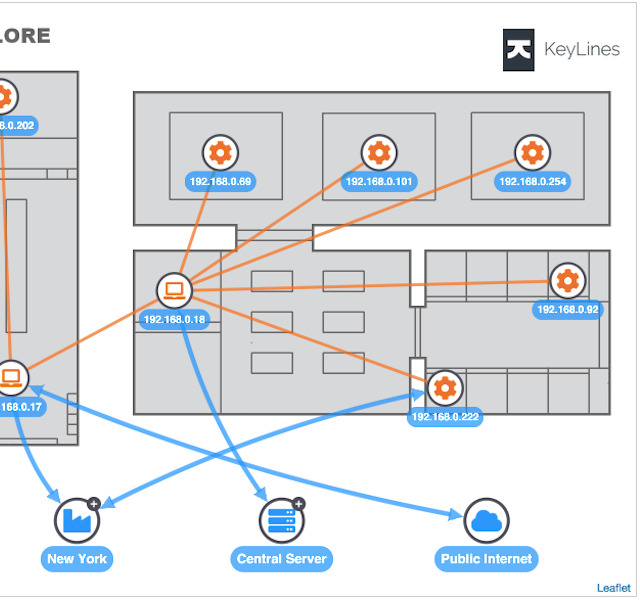
Map-based connections: presenting graphs on images with KeyLines
Phil Rodgers Software Developer
11th March, 2019 | 5 min read
This developer tutorial demonstrates how to use images as backdrops. With detailed code examples throughout,...
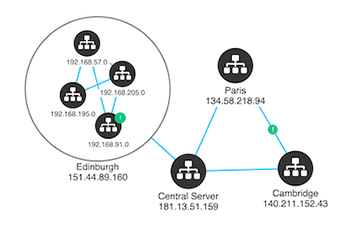
How to build great network visualizations
Phil Rodgers Software Developer
3rd September, 2014 | 6 min read
A step-by-step guide to the process of building great network visualization applications – from...
Visualizing data with HTML5 Canvas
Phil Rodgers Software Developer
11th June, 2014 | 3 min read
This blog post gives developers practical tips for building web-based data visualization applications using the...