
Visualizing Titan
Build powerful visualization tools with the Titan database
Ship Titan graph apps quickly & easily
Our developer toolkits make building graph and timeline visualization apps with the Titan graph database a breeze.
Combining performance with a hassle-free developer experience, they provide a completely flexible way to create graph and timeline visualization UIs that work anywhere, on any device.
They also integrate seamlessly with Titan, giving your users an intuitive and interactive way to visualize and explore the data they need to understand.

About our toolkits
Our toolkits – KeyLines, ReGraph and KronoGraph – are software development kits (SDKs) for graph and timeline visualization.
They offer an easy way to build powerful interactive visualization tools that bring your data to life. These tools can then be rolled into your existing workflows and products, helping your users to explore and understand their data.
Our SDKs are 100% database agnostic, but integrate seamlessly with the Titan graph database. They also work with any browser, device or server, so you can choose the stack that works best for you.
Building timeline and graph visualization tools for Titan
Whatever your stack, our data visualization toolkits will be a great fit.
Learn how to create graph and timeline visualization applications that empower users to see, explore and understand the data in their Titan database.
Why do Titan developers choose our toolkits?

The fastest route
We design our toolkits with a fast developer experience in mind.
They come with interactive demos, live-coding playgrounds and high-quality developer support to get you started building your own graph and timeline visualization tools.

An easy integration
Our SDKs’ flexible architecture means they integrate seamlessly with the TinkerPop stack, making Titan integration simple.
Your users will be exploring their Titan visualization in no time.

Deliver the best UX
Our toolkits let you customize every aspect of your Titan application – from branding to functionality.
The result is useful, insightful experiences your users value, and your competitors envy.

Powerful functionality
From timelines to centrality measures, automated layouts to geospatial maps.
Our SDKs have a huge range of visualization functions and analysis algorithms to uncover insight in your most complex Titan datasets.

A trusted partner
We’ve been the leading provider of graph and timeline visualization technologies since 2011.
Hundreds of organizations worldwide rely on our toolkits – from pioneering startups to Fortune 500s and national governments.

Harness our innovation
We work year-round creating new features, ready to roll into your apps.
Keep customers happy and competitors on the back foot with constantly-improving, beautiful and unique visual analytics.
Ready to build your Titan data visualization application?
Who uses our toolkits?
Follow in the footsteps of over 300 organizations already using our toolkits to build and deploy powerful graph and timeline visualization applications.
Titan graph database visualization FAQ
Titan is an open source graph database, optimized for scale. A combination of distributed multi-machine clusters, edge compression and vertex-centric indices means it offers massive horizontal scalability, supporting thousands of concurrent users running complex queries across graphs of 100bn+ nodes and edges.
Unlike other graph database management systems, Titan doesn’t have any in-built visualization tools. That means you’ll need to build your own solution if you want to give your users an interactive visual interface for their data.
Our toolkits – KeyLines, ReGraph and KronoGraph – are specifically designed for graph and time-based data, making them a great fit for the Titan graph database.
They come with documentation and examples showing how to connect to a wide range of datastores, including through the TinkerPop framework.
KeyLines is our JavaScript software development toolkit (SDK) for graph visualization. It makes it quick and easy for JavaScript developers to build custom, powerful and interactive graph visualization tools. These can be rolled into your existing products and shipped to unlimited end-users.

ReGraph is our React SDK for graph visualization. It offers the same performance, scalability and end-user functionality as KeyLines, but is specifically designed for React developers.
Every aspect of the SDK is optimized to feel as ‘React-native’ for the developer as possible, including fully-reactive components, state and data flow management and JSX-coded elements with clear syntax.

KronoGraph is our SDK for building interactive timeline applications. It comes with both plain JavaScript and React APIs.
The timelines built with KronoGraph reveal how events unfold over time, including heatmap views, individual event views, and intelligence data aggregation.

The toolkits are front-end JavaScript components, so how you connect with Titan is up to you, using either an HTTP REST endpoint or WebSockets approach. You just need to make sure that the data is converted into our custom JSON format.
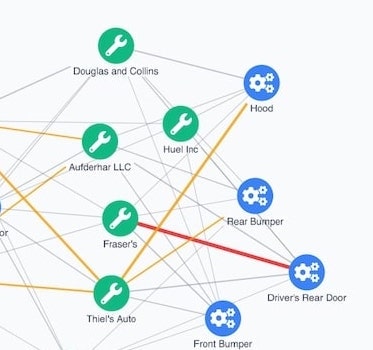
This Titan integration guide shows a specific example using KeyLines, our JavaScript graph visualization toolkit. In short, KeyLines is a JavaScript file deployed to a webserver and embedded in a simple web page. When an end-user interacts with a KeyLines chart, an AJAX request is raised and passed to Titan via a Gremlin server. The result is returned as a JSON object which KeyLines presents in an interactive graph visualization of nodes and links.
Simply request a free trial to get started.

Hundreds of organizations worldwide use our toolkits to make sense of complex connected data. Their industry sectors include: security and intelligence, law enforcement, fraud detection, infrastructure management and cyber threat intelligence.
If you’re not ready to get started yet, take a look at our blog. You’ll find useful information on all aspects of graph and timeline data visualization and best practice.
If you want to explore your options with other graph databases, please visit our visualizing graph databases page.
That’s easy! Request a free trial