Visualizing JanusGraph
Build powerful graph & timeline tools on JanusGraph
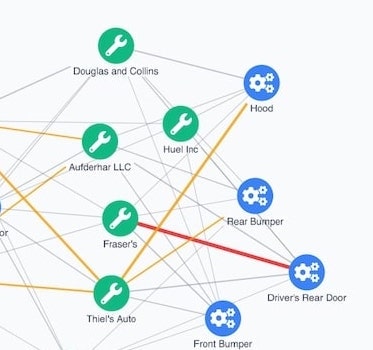
Ship beautiful graph and timeline visualization apps quickly and easily
Our developer toolkits make building graph and timeline visualization apps with JanusGraph a breeze.
Combining performance with a hassle-free developer experience, they provide a completely flexible way to create graph and timeline visualization UIs that work anywhere, on any device.
They also integrate seamlessly with JanusGraph, giving your users an intuitive and interactive way to visualize and explore the data they need to understand.

About our toolkits
Our toolkits – KeyLines, ReGraph and KronoGraph – are software development kits (SDKs) for graph and timeline visualization.
They make it easy to create powerful interactive visualization tools that bring your JanusGraph data to life. These tools can then be rolled into your own applications for your users to explore.
Our SDKs are 100% database agnostic, but integrate seamlessly with JanusGraph. They also work with any browser, device or server, leaving you free to choose the stack that works best for you.
Building timeline and graph visualization tools for JanusGraph
Whatever your stack, we have an integration tutorial to get you started.
Learn how to create graph and timeline visualization applications that empower users to see, explore and understand the data in their JanusGraph database.
Why do JanusGraph users choose our toolkits?

The fastest route
We design our toolkits with a fast developer experience in mind.
Equipped with our demos, coding playgrounds, comprehensive docs and expert support, you’ll be ready to ship your application in no time.

An easy integration
Our toolkits play nicely with TinkerPop and the Gremlin query language, making an integration with JanusGraph seamless.
We also have JavaScript and React-specific examples to get you started.

Deliver the best UX
Our toolkits let you customize every aspect of your JanusGraph application – from branding to functionality.
The result is useful, insightful experiences your users value, and your competitors envy.

Powerful functionality
From timelines to centrality measures, automated layouts to geospatial maps.
Our SDKs have a huge range of visualization functions and analysis algorithms to uncover insight in your most complex JanusGraph datasets.

A trusted partner
We’ve been the leading provider of graph and timeline visualization technologies since 2011.
Hundreds of organizations worldwide rely on our toolkits – from pioneering startups to Fortune 500s and national governments.

Harness our innovation
We work year-round creating new features, ready to roll into your apps.
Keep customers happy and competitors on the back foot with constantly-improving, beautiful and unique visual analytics.
Ready to build your JanusGraph data visualization app?
Who uses our toolkits?
Follow in the footsteps of over 300 organizations already using our toolkits to build and deploy powerful graph and timeline visualization applications.
JanusGraph Visualization FAQ
JanusGraph is an open source graph database — a successor of the Titan project – built and maintained by the Linux Foundation with contributors from from Expero, Google, GRAKN.AI, Hortonworks, IBM and Amazon.
Like Titan, JanusGraph harnesses the Apache TinkerPopTM stack for scale and flexibility. It’s optimized for storing and querying graphs containing hundreds of billions of vertices and edges distributed across a multi-machine cluster, and works with a range of different persistence, analytic and index engines.
JanusGraph’s performance, reliability and flexibility make it a popular partner to our SDKs, with the technologies integrating seamlessly in an application stack.
Integration between our toolkits and the JanusGraph database using the Gremlin JavaScript client is quick and easy.
Our visualization libraries include a JavaScript component, deployed to your web server, embedded in a webpage and accessed by your users using any modern web browser.
As users interact with visualization component, events are raised – like click, drag or double-click. These then get transformed into a Gremlin graph query, via a jQuery AJAX request. JanusGraph receives the Gremlin query and returns the data as a JSON object. This data is then styled and rendered back in the component.
You can customize the events, how the data is added to the chart and the chart styling, meaning the full user experience and the interface is suited to your users’ needs.
KeyLines is our JavaScript software development toolkit (SDK) for graph visualization. It makes it quick and easy for JavaScript developers to build custom, powerful and interactive graph visualization tools. These can be rolled into your existing products and shipped to unlimited end-users.

ReGraph is our React SDK for graph visualization. It offers the same performance, scalability and end-user functionality as KeyLines, but is specifically designed for React developers.
Every aspect of the SDK is optimized to feel as ‘React-native’ for the developer as possible, including fully-reactive components, state and data flow management and JSX-coded elements with clear syntax.
KronoGraph is our SDK for building interactive timeline applications. It comes with both plain JavaScript and React APIs.
The timelines built with KronoGraph reveal how events unfold over time, including heatmap views, individual event views, and intelligence data aggregation.

The toolkits are front-end JavaScript components, so you choose how to connect them to JanusGraph. Most of our examples use the Gremlin driver, but you can use SPARQL or openCypher if you prefer. You just need to make sure that the data is converted into our custom JSON format.
Our tutorials demonstrate some of these options, but let us know if your requirements aren’t covered.

Hundreds of organizations worldwide use our toolkits to make sense of complex connected data. Their industry sectors include: security and intelligence, law enforcement, fraud detection, infrastructure management and cyber threat intelligence.
If you’re not ready to get started yet, take a look at our blog. You’ll find useful information on all aspects of JanusGraph data visualization and best practice.
If you want to explore your options with other graph databases, please visit our visualizing graph databases page.
That’s easy! Request a free trial