Update: Building a graph visualization application in React?
Check out the ReGraph SDK, our graph visualization toolkit for React developers. If you can’t use ReGraph, find out how to integrate ReactJS with KeyLines below.
One of the big new features of KeyLines 3.1 was a new integration with ReactJS, the JavaScript framework for building user interfaces.
Frameworks come and go in the JavaScript world, but React’s power (and backing from Facebook) has helped its uptake by developers. After Angular, it is the 2nd most widely used framework used with KeyLines.
Our integration is still in Alpha release, so we need your input! Take it for a test-drive and send us your opinions and questions! To help you get started, here are some KeyLines FAQs about the ReactJS integration:
1. Which JavaScript framework should I use for my KeyLines app?
This is entirely up to you.
KeyLines is compatible with many (probably all) JavaScript frameworks and we never make any specific recommendations. Use whichever framework you prefer, or no framework at all.
That said, we have built integrations for the two most popular: Angular and ReactJS. We welcome your suggestions for which we should look at next.
2. What’s the difference between React and Angular?
Often developers will compare ReactJS with Angular (or, perhaps Angular 2 – the much-overhauled new version released this year) but the two are quite different.
Angular can be more accurately described as a framework. It offers more out-of-the-box, and requires the developer to take fewer decisions when getting started. Importantly, it also provides a complete framework for your app.
ReactJS is a library, designed only for the view layer of your application. Compared to Angular, it will require you to take a few extra design decisions at the beginning. You will need to find additional libraries to control other bits of functionality outside the view, like routing and API calls, but this allows the developer greater control.
Also, ReactJS provides an efficient way to modularize your app, and provides a virtual DOM, making updates easier and improving performance.
There are plenty of in-depth comparisons on the web: this React vs Angular article does a nice job of summarizing the differences.
3. What are the benefits of using ReactJS for my KeyLines applications?
KeyLines does not require you to use any 3rd party frameworks or libraries. We would only recommend using this integration if you plan to use the ReactJS library for your application anyway.
That said, the correct use of ReactJS can make the life of a developer easier.
ReactJS’ own documentation does a better job of explaining this than we could.
4. What are the dependencies?
Ordinarily, KeyLines has no external dependencies. However, ReactJS does rely upon other libraries to be fully functional. We used:
- Webpack – to modularize and build the ReactJS components
- Babel – to transpile the ES6 / JSX JavaScript, as used by most ReactJS applications, into better supported code
If you have a preference about the 3rd party libraries you use, they can be easily swapped out or removed. Remove the import statements at the top of the react-keylines.js file, and the export statements at the bottom. If you do this, don’t forget to include react.js and react-dom.js manually.
5. How do I use ReactJS with KeyLines?
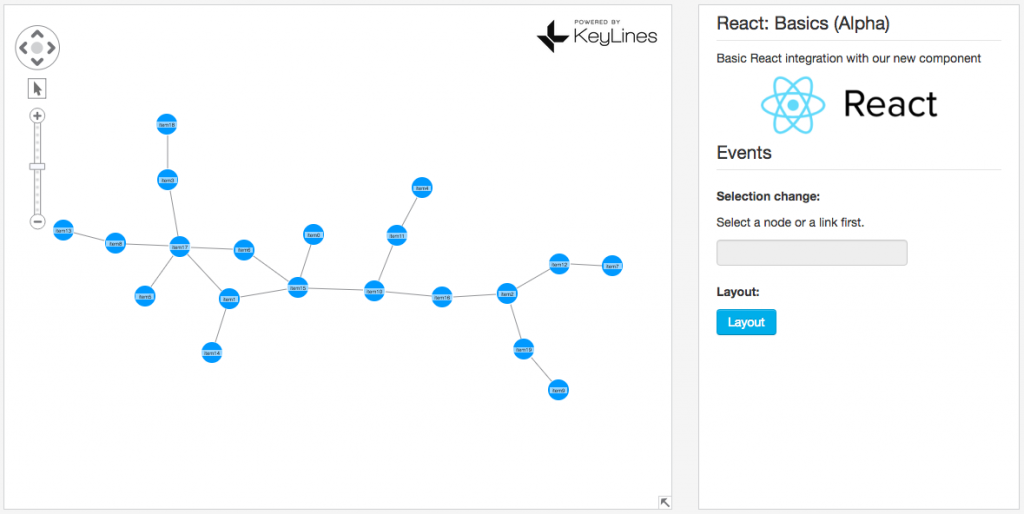
First, login into the KeyLines SDK website and navigate to the ReactJS demo. It’s a simple use case – using only layouts and selection – but should help you find your way around the KeyLines / ReactJS structure.

When you download our React integration, you will find that we have included a <Chart> component which can easily be added into your JSX. We tried to make sensible assumptions with this component, but feel free to adapt it to your own tastes. We have written the code in ES2015, using new features such as ‘arrow functions’ and we also declare the component as a module so that you can easily import it into your own code.
To Reactify your own app, there are 4 steps:
- Declare a component – by importing your ReactJS files and rendering a KeyLines component:
render(<Chart id='kl' />, document.getElementById('container'));
<Chart click={this.clickHandler} id='kl' />
<Chart data={myData} id='kl' />
More thorough instructions can be found in the KeyLines SDK website. Take a look, try it out and let us know how you get on!
Try it for yourself
KeyLines is a powerful technology for building graph visualization applications. If you want to try it out we’d be happy to help. To get started, simply request a free trial.


