Introducing KronoGraph
Advanced timeline visualizations that scale
The KronoGraph SDK makes it quick and easy to build interactive timeline views, customized for your applications.
Let your users explore and explain the whole story behind their time-based connected data, and see how events unfold.

Build interactive timeline tools to explore how relationships and events evolve
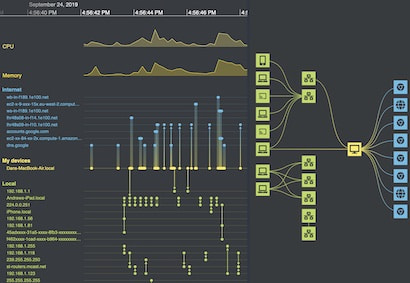
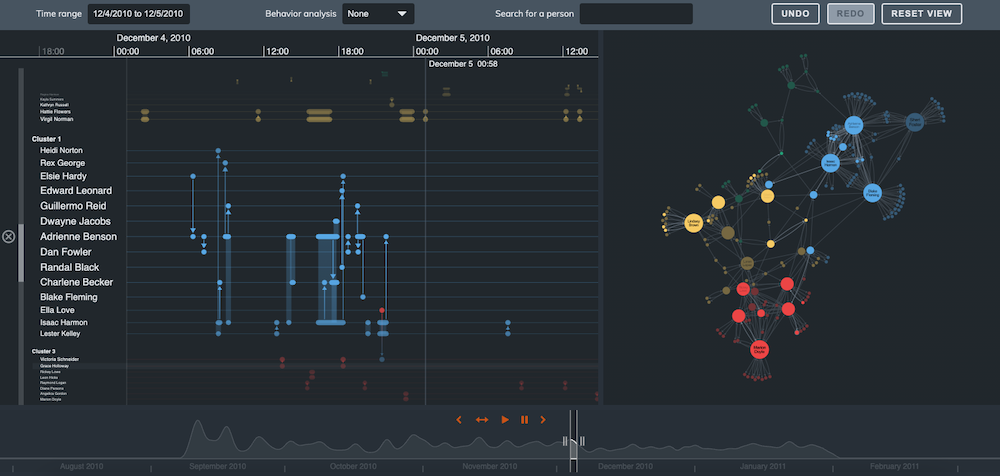
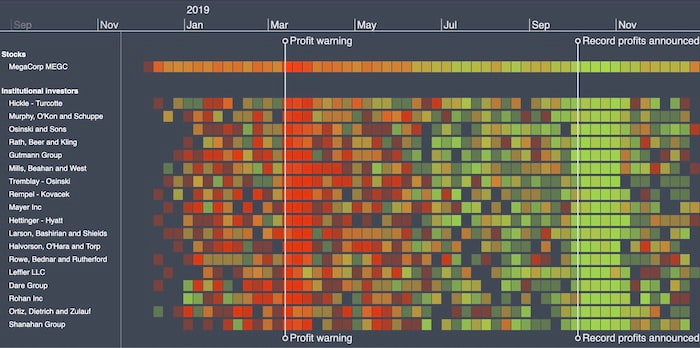
Scale to thousands of events
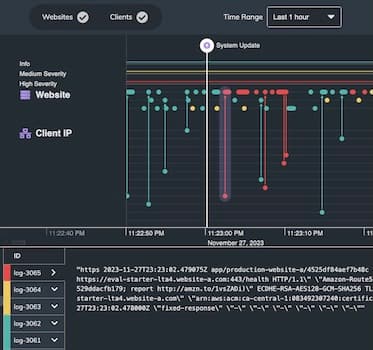
Whether you need to investigate phone calls between two people or IT traffic across a whole enterprise network, KronoGraph provides a rich, interactive view of the data.
Transition smoothly from an aggregated high-level summary to individual events, powering investigations as they grow.
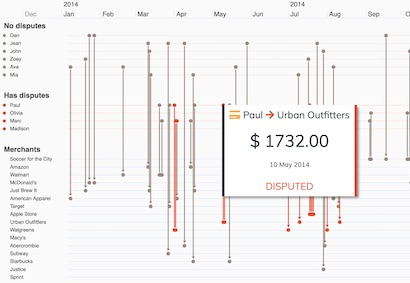
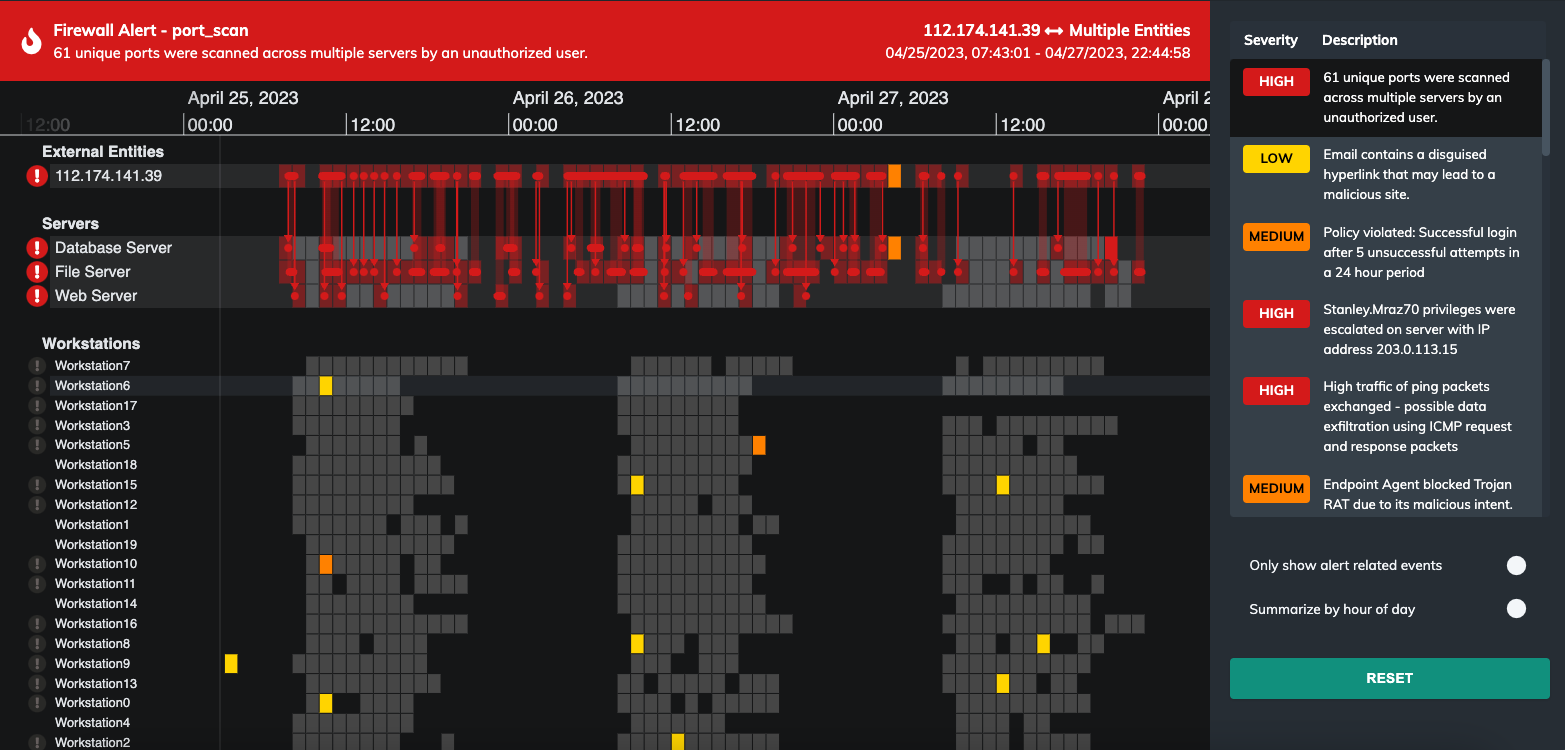
Find specific events in time
Investigations often rely on identifying specific points of interest: a person, an event, a connection.
With KronoGraph’s interactive lens view and nonlinear scaling you can scroll through time, uncover anomalies and patterns and zoom into individual entities that reveal the hidden story in your data.
Explainable data narratives
Annotations unlock a smooth and collaborative analysis and reporting experience. They allow analysts to uncover explainable insights that inform quicker, smarter decisions.
Annotations can be user-driven or machine-driven: populated by the analyst during their investigation or analysis workflow, or generated directly by the software application from the data.
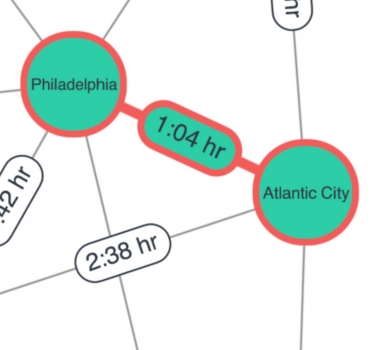
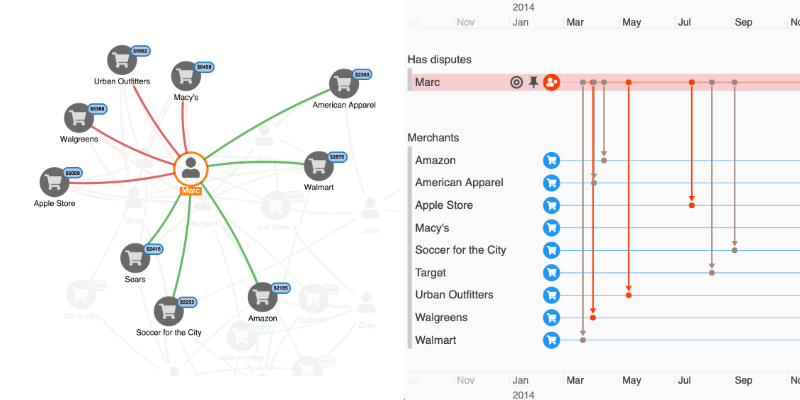
Extend your network visualizations
KronoGraph works as standalone timeline visualization software, or integrates seamlessly with our graph visualization toolkits so you can explore your graph data in a completely new way.
It offers the flexible and fine-grained control over styles and interactions you’d expect from a Cambridge Intelligence toolkit. You build the investigation tool with exactly the look and feel you want.


Support from your first login
Building a timeline visualization software application can be a complex challenge to navigate without the right support.
Our team is with you every step of the way, from first login to product launch and beyond.
Enjoy on-boarding guidance, project health checks, deep-dive workshops and unparalleled front-line support – all delivered by our team of domain experts.
Timeline visualization,
from any data source
We’ve built KronoGraph’s timeline visualization software development kit to work in any environment, as part of any tech stack.
It works in any browser, on any device and with any server or database.
KronoGraph also comes with clear tutorials, demos and API documentation. Combined with our developer support, you’ll be exploring your time-based data in no time.
Use cases for timeline visualization
Most networks have a time dimension. See how KronoGraph timeline visualizations bring them to life
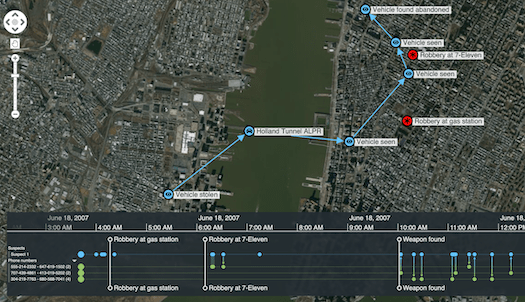
Security & intelligence
Map email records and pattern of life information to reveal clear sequences of events
Try KronoGraph for yourself
Frequently asked questions about timeline visualization
What is timeline visualization?
Timeline visualization is the graphical representation of events and activities, displayed in chronological order. They illustrate the sequence, duration and timing of events.
Traditional timeline visualizations give you aggregated snapshot views – handy for presentations, less so for active investigations. To analyze complex time-based data, you need interactive timeline visualization. This approach showcases connected events and entities, through a dynamic user interface that lets users dig deeper into hidden trends and patterns.


Why invest in interactive timeline visualization?
To understand time-based data, analysts and investigators need to go beyond tabular views and static timelines.
They often need to see data non-sequentially, get a high-level overview, filter out certain events and entities, or zoom into specific periods. This requires powerful interactive timeline software – especially when working with real-time data.
Interactive timeline data visualizations consolidate all your connected time-based data into a single, intuitive chart. These tools accelerate investigations and make discoveries more shareable. They enable users to identify risks and threats, and even predict future events with greater confidence.
Without a clear timeline of events, it’s difficult to ask the right questions or draw accurate conclusions. It’s often impossible to answer the ‘who’, ‘what’, ‘why’, ‘how’ and ‘where’ questions, without first understanding the ‘when’.
No matter what your use case, using advanced visualization software for timeline analysis will lead to better decisions, deeper understanding and more effective actions.


Why choose the KronoGraph SDK for your timeline visualization?
The type of timeline software you choose to manage your data can make or break your data analysis and investigation product.
With the KronoGraph SDK. you can expect a quick implementation and expert support to keep developers on track. You’ll also avoid the complexity of creating a timeline visualization technology from scratch, and the compromises that come with off-the-shelf options.
Users benefit from a unique and extensive collection of interactive analytical features. And with almost infinite customization options, visualizing timelines with KronoGraph gives you all the flexibility you need to create an application that looks and feels exactly as you want.