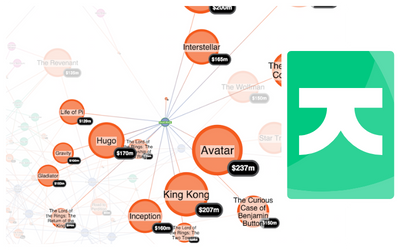
Visualizing Stardog
Build powerful graph & timeline visualizations with Stardog
Ship Stardog data visualization apps quickly & easily
Our developer toolkits make building graph and timeline visualization apps with Stardog a breeze.
Combining performance with a hassle-free developer experience, they provide a completely flexible way to create graph and timeline visualization UIs that work anywhere, on any device.
They also integrate seamlessly with the Stardog graph database, giving your users an intuitive and interactive way to visualize and explore the data they need to understand.

About our toolkits
Our toolkits – KeyLines, ReGraph and KronoGraph – are software development kits (SDKs) for graph and timeline visualization.
They make it easy to create powerful interactive visualization tools that bring your data to life. These tools can then be rolled into your existing workflows and products, helping your users to explore and understand their data.
Our SDKs are 100% database agnostic, but integrate seamlessly with the Stardog graph database. They also work with any browser, device or server, leaving you free to choose the stack that works best for you.
Building timeline and graph visualization tools for Stardog
Whatever your stack, we have an integration tutorial to get you started.
Learn how to create graph and timeline visualization applications that empower users to see, explore and understand the data in their Stardog database.
Why do Stardog developers choose our toolkits?

The fastest route
We design our toolkits with a fast developer experience in mind.
Equipped with our quick-start guides, coding playgrounds, comprehensive docs and expert support, you’ll ship your Stardog visualization application in no time.

An easy integration
Combining Stardog with our toolkits it simple, with seamless support for RDF/Turte and the SPARQL query language.
We also have JavaScript and React-specific examples to get you started.

Deliver the best UX
Our toolkits let you customize every aspect of your Stardog application – from branding to functionality.
The result is useful, insightful experiences your users value, and your competitors envy.

Powerful functionality
From timelines to centrality measures, automated layouts to geospatial maps.
Our SDKs have a huge range of visualization functions and analysis algorithms to uncover insight in your most complex Stardog datasets.

A trusted partner
We’ve been the leading provider of graph and timeline visualization technologies since 2011.
Hundreds of organizations worldwide rely on our toolkits – from pioneering startups to Fortune 500s and national governments.

Harness our innovation
We work year-round creating new features, ready to roll into your apps.
Keep customers happy and competitors on the back foot with constantly-improving, beautiful and unique visual analytics.
Ready to build your Stardog data visualization app?
Who uses our toolkits?
Follow in the footsteps of over 300 organizations already using our toolkits to build and deploy powerful graph and timeline visualization applications.
Stardog Visualization FAQ
Stardog is the leading provider of enterprise knowledge graph technology. They partner with some of the largest organizations in the world, including Morgan Stanley, Bosch and NASA. Popular use cases range from drug discovery and smart search to supply chain management.
The Stardog platform helps enterprises overcome data silos, combining graph database technology with an AI-based knowledge toolkit for a simpler way to unify, query, search and analyze all their data.
The Stardog platform comes with Stardog Studio – a feature-rich IDE designed for database developers and administrators who need to see, understand and optimize their data schema and query performance.
If you find Stardog Studio doesn’t offer the end-user experience or advanced functionality you require, or if you need to embed advanced visualization directly into your own products or workflows, you should consider visualization technologies like KeyLines, ReGraph and KronoGraph.
These technologies allow you to build your own visualization components, custom-designed for your Stardog data, putting the power of Stardog knowledge graphs directly into the hands of your users.
KeyLines is our JavaScript software development toolkit (SDK) for graph visualization. It makes it quick and easy for JavaScript developers to build custom, powerful and interactive graph visualization tools. These can be rolled into your existing products and shipped to unlimited end-users.

ReGraph is our React SDK for graph visualization. It offers the same performance, scalability and end-user functionality as KeyLines, but is specifically designed for React developers.
Every aspect of the SDK is optimized to feel as ‘React-native’ for the developer as possible, including fully-reactive components, state and data flow management and JSX-coded elements with clear syntax.

KronoGraph is our SDK for building interactive timeline applications. It comes with both plain JavaScript and React APIs.
The timelines built with KronoGraph reveal how events unfold over time, including heatmap views, individual event views, and intelligence data aggregation.

We’ve built a demo application showing how KeyLines integrates with any version of Stardog, but the approach is similar for our other toolkits too.
In our tutorial, we connect to the database using the official Stardog driver for node.js, sending queries that get transformed to SPARQL on the back-end. Once the data is fetched, KeyLines lays it out in a node-link format, ready for interactive visual analysis.
You can find more information, including quick-start documentation and example demos in our SDK sites. Simply request a free trial to get started.

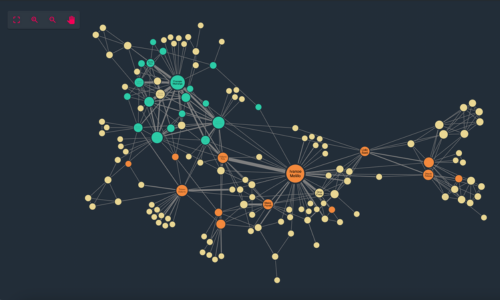
Hundreds of organizations worldwide use our toolkits to make sense of complex connected data. Their industry sectors include: security and intelligence, law enforcement, fraud detection, infrastructure management and cyber threat intelligence.
If you’re not ready to get started yet, take a look at our blog. You’ll find useful information on all aspects of visualizing graph databases and general data visualization best practice.
If you want to explore your options with other graph databases, please visit our visualizing graph databases page.
That’s easy! Request a free trial