
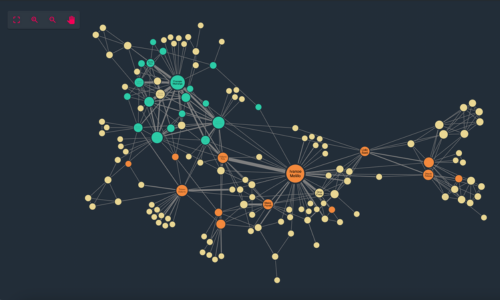
Visualizing OrientDB
Build powerful visualization tools with OrientDB
Ship OrientDB graph apps quickly & easily
Our developer toolkits make it easy to build graph and timeline visualization apps with OrientDB.
Combining performance with a hassle-free developer experience, they provide a completely flexible way to create graph and timeline visualization UIs that work anywhere, on any device.
They also integrate seamlessly with OrientDB, giving your users an intuitive and interactive way to visualize and explore the data they need to understand.

About our toolkits
Our toolkits – KeyLines, ReGraph and KronoGraph – are software development kits (SDKs) for graph and timeline visualization.
They offer an easy way to build powerful interactive visualization tools that bring your data to life. These tools can then be rolled into your existing workflows and products, helping your users to explore and understand their data.
Our SDKs are 100% database agnostic, but integrate seamlessly with the OrientDB graph database. They also work with any browser, device or server, so you can choose the stack that works best for you.
Building timeline and graph visualization tools for OrientDB
Whatever your stack, our data visualization toolkits will be a great fit.
Learn how to create graph and timeline visualization applications that empower users to see, explore and understand the data in their OrientDB database.
Why do OrientDB developers choose our toolkits?

The fastest route
We design our toolkits with a fast developer experience in mind.
They come with interactive demos, live-coding playgrounds and high-quality developer support to get you started building your own graph and timeline visualization tools.

An easy integration
Our SDKs’ flexible architecture means they integrate seamlessly with the OrientDB node.js driver, making OrientDB integration simple.
Your users will be exploring their OrientDB visualization in no time.

Deliver the best UX
Our toolkits let you customize every aspect of your OrientDB application – from branding to functionality.
The result is useful, insightful experiences your users value, and your competitors envy.

Powerful functionality
From timelines to centrality measures, automated layouts to geospatial maps.
Our SDKs have a huge range of visualization functions and analysis algorithms to uncover insight in your most complex OrientDB datasets.

A trusted partner
We’ve been the leading provider of graph and timeline visualization technologies since 2011.
Hundreds of organizations worldwide rely on our toolkits – from pioneering startups to Fortune 500s and national governments.

Harness our innovation
We work year-round creating new features, ready to roll into your apps.
Keep customers happy and competitors on the back foot with constantly-improving, beautiful and unique visual analytics.
Ready to build your OrientDB data visualization application?
Who uses our toolkits?
Follow in the footsteps of over 300 organizations already using our toolkits to build and deploy powerful graph and timeline visualization applications.
OrientDB graph database visualization FAQ
OrientDB is a distributed multi-model database with a graph database engine. It was originally built and developed by the now defunct OrientBD Ltd, which was acquired by CallidusCloud in 2017, itself bought by SAP® in 2018.
OrientDB combines the power of graphs with document, key-value, reactive, object-oriented and geospatial data models in a single operational database. It aims to eliminate the need for multiple data models, reducing operational costs and complexity.
The OrientDB Graph Editor is a visualization component included in the OrientDB package. It’s designed for database developers to browse, build and optimize their database schema.
If you need a fast way to build custom and powerful graph applications, and ship them to your end-users, you need a dedicated connected data visualization technology like KeyLines, ReGraph or KronoGraph. They’re specifically designed for graph and time-based data, making them a great fit for the OrientDB graph database.
KeyLines is our JavaScript software development toolkit (SDK) for graph visualization. It makes it quick and easy for JavaScript developers to build custom, powerful and interactive graph visualization tools. These can be rolled into your existing products and shipped to unlimited end-users.

ReGraph is our React SDK for graph visualization. It offers the same performance, scalability and end-user functionality as KeyLines, but is specifically designed for React developers.
Every aspect of the SDK is optimized to feel as ‘React-native’ for the developer as possible, including fully-reactive components, state and data flow management and JSX-coded elements with clear syntax.

KronoGraph is our SDK for building interactive timeline applications. It comes with both plain JavaScript and React APIs.
The timelines built with KronoGraph reveal how events unfold over time, including heatmap views, individual event views, and intelligence data aggregation.

The toolkits are front-end JavaScript components, so how you connect with OrientDB is up to you.
In our KeyLines tutorial, we’ve used a Gremlin server to interface between OrientDB and the KeyLines chart. As an end-user interacts with their visualization, which is embedded in a simple webpage, an AJAX request is raised and passed to OrientDB via a Gremlin server. The result is returned as a JSON object which KeyLines presents in an interactive graph visualization of nodes and links.

Hundreds of organizations worldwide use our toolkits to make sense of complex connected data. Their industry sectors include: security and intelligence, law enforcement, fraud detection, infrastructure management and cyber threat intelligence.
If you’re not ready to get started yet, take a look at our blog. You’ll find useful information on all aspects of graph and timeline data visualization and best practice.
If you want to explore your options with other graph databases, please visit our visualizing graph databases page.
You might also find this webinar, explaining how KeyLines and OrientDB work together, useful:
That’s easy! Request a free trial









