KeyLines features
Explore our JavaScript graph visualization SDK functionality
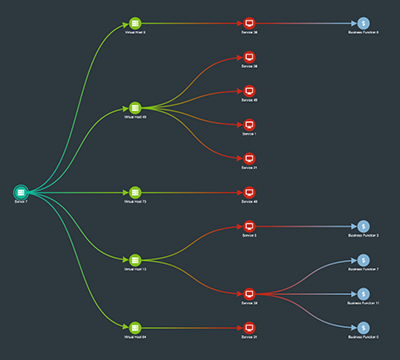
Automatic layouts
See connections clearly with powerful graph layout algorithms.
A good layout will detangle links to reveal patterns and anomalies. KeyLines offers 8 automatic layouts to suit any kind of network.
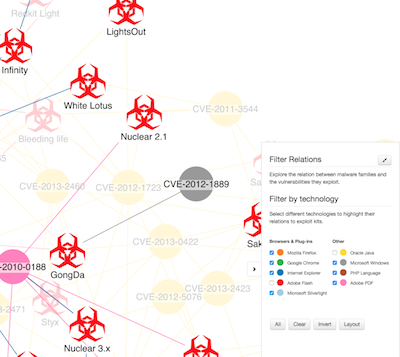
Network filtering
Focus on the nodes that help you tell the story with powerful and flexible filtering.
Define your own filter logic to suit your complex data and make sense of huge networks.
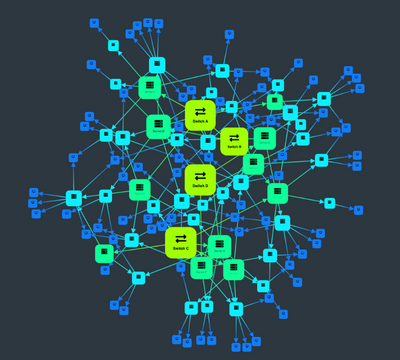
Node combining
Combos are an intuitive way to group nodes and hide clutter, revealing insight in the biggest and most complex graph datasets.
See how they make it easy to explore your data in a manageable and meaningful way.
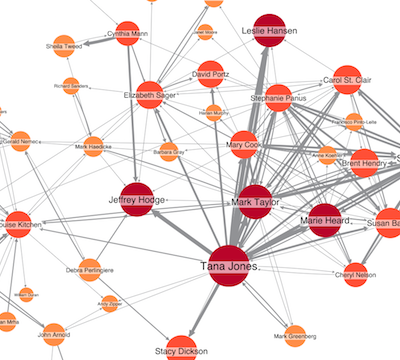
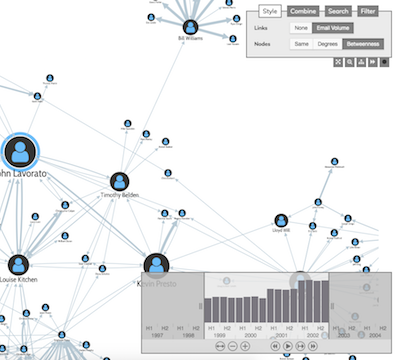
Social network analysis
Uncover key players with the most power and influence in your network.
KeyLines offers powerful graph algorithms to help your users understand network behavior, structure and interactions.
Time-based analysis
Graph data is rarely static. Our tools for time-based graph analysis make it easy to see how connections evolve over time.
Use them to focus on specific time periods, compare activity, or spot trends and outliers.
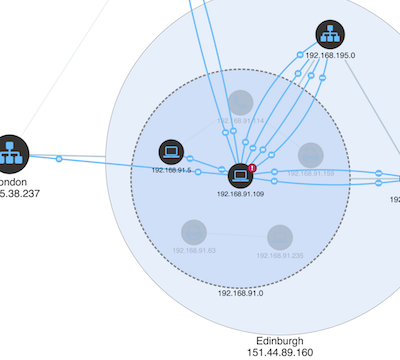
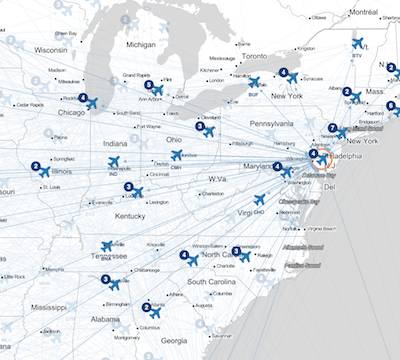
Map mode layout
Use KeyLines’ map mode layout to switch seamlessly from network to geographic view.
It’s easy to integrate with third party map tiles and plugins, letting you show your data on the maps your users need to see.
Custom styling
KeyLines allows you to customize every element of your app to suit your data and the questions your users need to answer.
Find out how you can build 100% customized applications.
Design smarter
Bring your KeyLines graph visualizations to life with ease.
Our Figma Design Kit streamlines design and prototyping, making it faster and easier to create beautiful and intuitive applications.
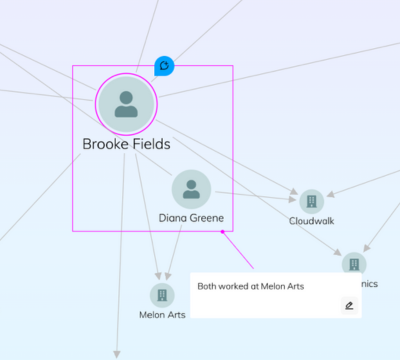
Annotations
Understand, share and present the story behind your connected data with our innovative annotations feature.
Annotated data visualizations make analysis more interactive, engaging, and explainable.