ReGraph features
Explore our React graph visualization SDK functionality
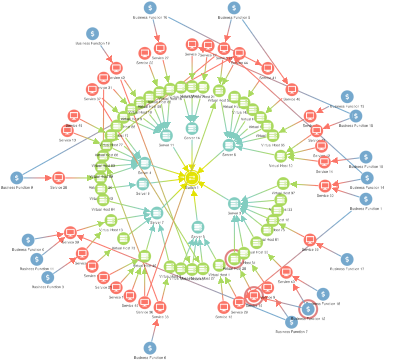
Automatic layouts
Detangle your data to uncover hidden structures.
Choose from multiple automatic layouts to suit any kind of network, from a hierarchical layout to uncover dependencies, to the organic layout’s ability to reveal underlying relationships.
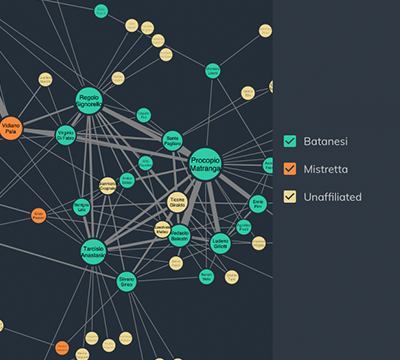
Network filtering
Help users focus on the parts of a network that really tell a story, and drill down into the nodes that matter.
Define your own filter logic to suit your complex data and make sense of huge networks.
Node combining
Rely on ‘combos’- our intuitive way to group and combine nodes – to help users simplify and manage complicated networks.
Reveal detail on demand to analyze interactions between subnetworks, then conceal them to reduce clutter.
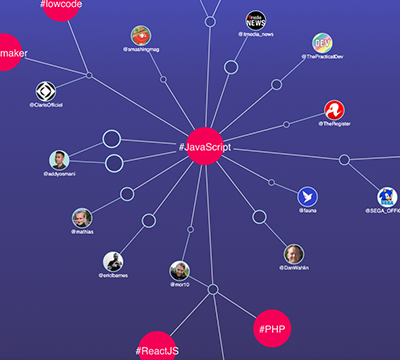
Social network analysis
Run social network analysis (SNA) measures to find key players with the most power and influence.
ReGraph comes with advanced graph algorithms so users can better understand network behaviors and interactions.
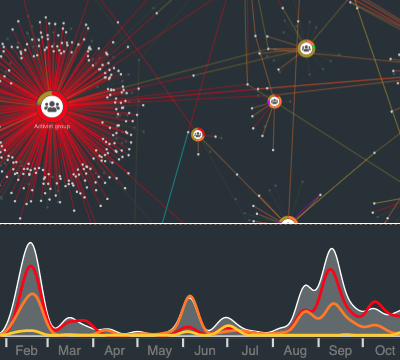
Time-based analysis
The powerful time bar component helps users understand how connected data evolves and behaves over time.
Focus on events from a specific time instance or duration, compare activity volumes, and spot trends or outliers.
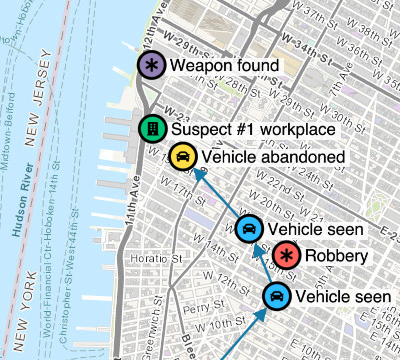
Map mode layout
Switch seamlessly from network mode to visualize location data on a map and uncover geographic trends.
Integrate with map tile providers, projection systems and third party plugins to put data on the exact map your users need to see.
Custom styling
Customize every element, interface and workflow to suit your users, their data, and the questions they need to answer.
You can also make charts your own with company logos, watermarks and branding.
Design smarter
Bring your ReGraph graph visualizations to life with ease.
Our Figma Design Kit streamlines design and prototyping, making it faster and easier to create beautiful and intuitive applications.
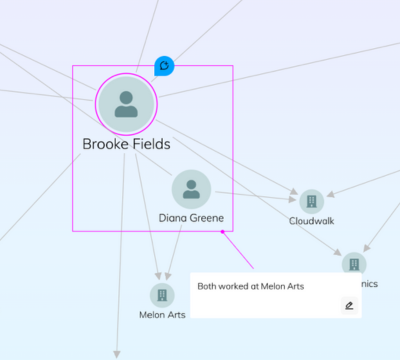
Annotations
Understand, share and present the story behind your connected data with our innovative annotations feature.
Annotated data visualizations make analysis more interactive, engaging, and explainable.