KeyLines is a graph visualization software development kit for JavaScript developers.
Using the KeyLines JavaScript graph visualization library, it’s quick and easy to build powerful graph visualization applications, roll them into analyst tools and workflows, and deploy them anywhere in the world.
Discover a completely flexible way to build lightweight, scalable and powerful graph visualization applications.
Learn more in our white paper.

Why build with KeyLines JavaScript graph visualization library?
Enjoy the flexibility to code how you like.
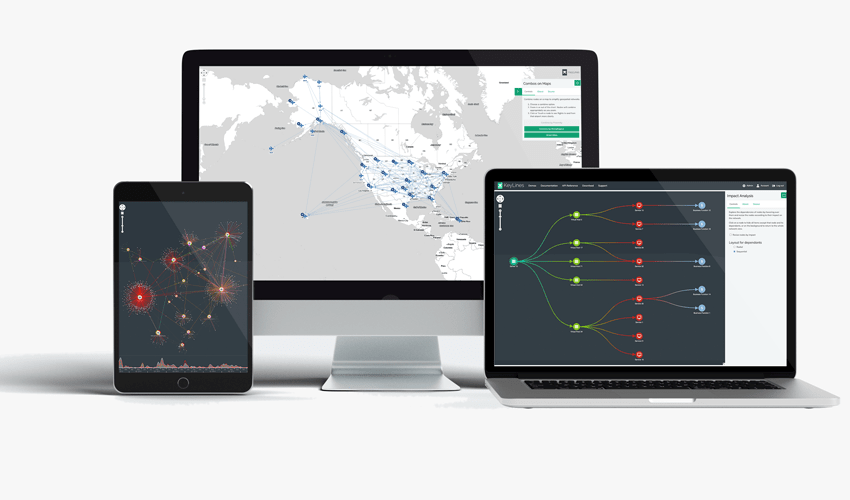
Add graph visualization to your applications that work anywhere, as part of any stack.

Reveal connections for faster decisions
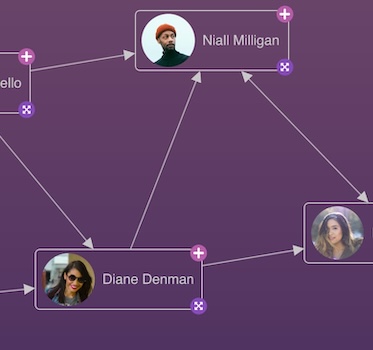
Apps built with KeyLines offer unrivalled data interaction and analysis functionality for deep graph insight.
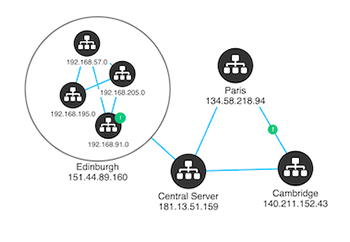
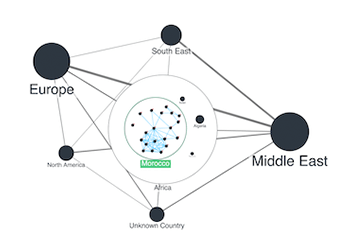
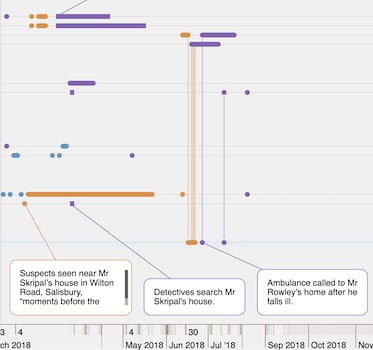
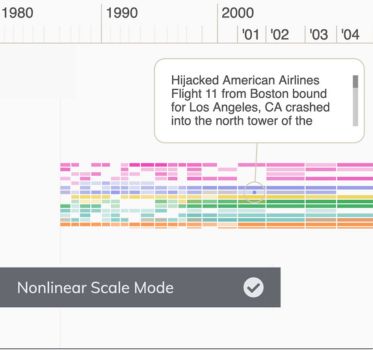
Easily incorporate graph layouts, social network analysis, filtering, geospatial mapping, time-based analysis and more.

Make sense of your biggest data
Our JavaScript graph visualization library for JavaScript developers is designed for robust performance and powerful rendering.
We’ve used WebGL and other modern web technologies plus clever code optimization for blisteringly fast visualization.

Build a custom application
The KeyLines JavaScript graph visualization library saves weeks of development time, without compromising on flexibility or quality.
Every aspect of your application can be customized to suit you, your data and the questions you need to answer.

Use your existing setup
KeyLines apps ‘just work’ in any setup, and our developers are on hand to answer questions and give advice.
KeyLines is compatible with any browser, any device, any database and the most popular JavaScript frameworks.
The ultimate guide to graph visualization
Everything you need to start building effective graph visualizations
that’ll help your users find insight in connected data fast.
Graph visualization use cases
Connected data is all around us. Visualizing helps to solve some pretty big challenges.
Can’t see your use case here? Check out our use cases page.
Want to try it for yourself?
Graph visualization for JavaScript developers
We’ve designed KeyLines with a JavaScript developer’s needs in mind.
There’s a fully-documented API, step-by-step tutorials, a live-coding playground and over 70 demos.

Understand the technology behind the KeyLines JavaScript graph visualization library
Decide whether to buy an application, build something yourself or use an SDK
Some commonly asked questions
KeyLines and ReGraph are two software development kits (SDKs) we’ve built to help developers create powerful graph visualization tools. You can learn more about them over here.
We’re the world’s leading supplier of graph visualization technology. From law enforcement to cybersecurity and fraud detection, we work with organizations around the globe. Every day, thousands of analysts rely on our technology to ‘join the dots’ in data and uncover hidden threats.
More than 200 customers worldwide use our SDKs, from government agencies, police forces and global banks, software vendors and technology start-ups.
Off-the-shelf applications have a defined user interface and experience built into the software – a one-size-fits-all approach. SDKs give the flexibility to design and build custom applications that look and behave as your users need them to. These custom applications are easier to use and more effective as a result. Read more about SDKs.
Your analysts will not need coding knowledge to use network visualization applications built with our SDKs. However, you will need some JavaScript experience to build and deploy those applications. We’ve worked hard to make that process simple, with first-class support and documentation.
We’ve worked hard to ensure KeyLines and ReGraph apps ‘just work’ in any setup. You can keep your existing servers and code in your preferred JavaScript framework. We also have integration guides to help you connect to your favorite database. Check out our products’ technology pages:
That’s easy! Request a free trial.