The ultimate guide to graph visualization
Everything you need to start designing your best graph visualization application.
Web developers face a long list of time-consuming challenges. From designing an outstanding UX to building a site with optimal performance, they have to rely on third-party tools to do some of the heavy lifting. A JavaScript framework is essential, taking on routine coding tasks and creating a simpler environment. But which framework is the best choice?
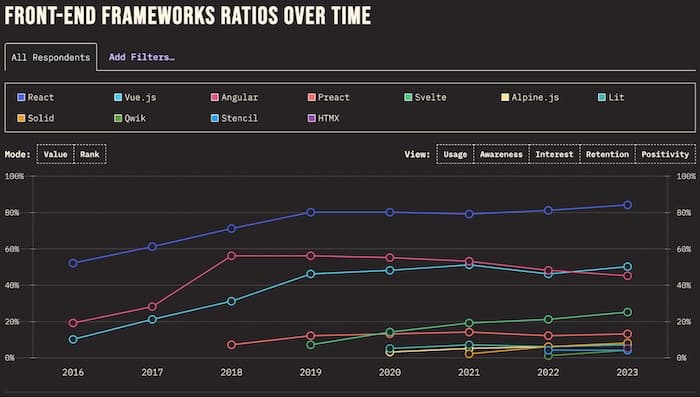
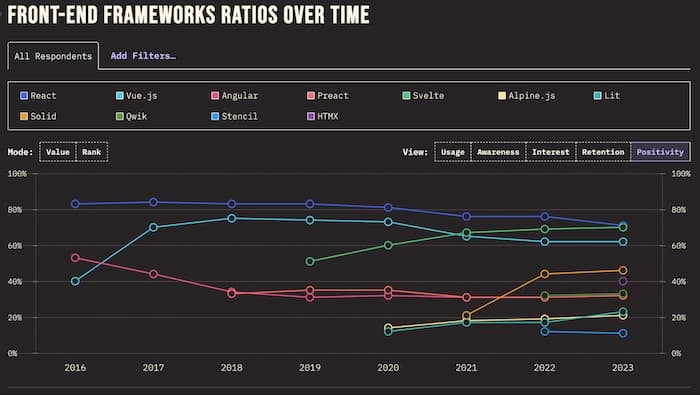
It’s no surprise that the recent State of JavaScript survey reported a continuing trend for usage of and positive engagement with JavaScript frameworks. React remains dominant, with Vue and Svelte gaining marginally more traction, and Angular continuing to fall out of use. Some newer frameworks, like Qwik and Solid, have consolidated and grown into more established options.

We’ve worked with many web developers over the years, each one keen to build the best graph visualization analytics app. The JavaScript framework they choose depends on many factors, but flexibility is always key.
With our data visualization toolkits, you’re not restricted by your choice of technology: they’re compatible with every framework.
We’ll dig into six top-rated frameworks to help you make the right choice:
With so many options out there, it’s hard to pick a JavaScript framework. There are a few key questions you should ask yourself.
It’s important to look at the strengths and weaknesses of each framework, and compare that to the focus of the project you’re working on. React is great for complex single-page applications that update large sections of the page and need to manage lots of state. But it’s probably overkill if you’re just trying to build a static set of pages, like API documentation.
Navigating new frameworks can be a nightmare if they don’t properly explain how to achieve tasks. Equally, some framework documentation offers in-depth tutorials to guide you through solving certain problems. Depending on how you learn best, these can really affect the velocity of your team.
Big communities facilitate lots of help. That could mean more StackOverflow traffic, or a greater number of npm packages to help you solve the common challenges posed by the JavaScript framework. The bigger the community, the more likely someone else has faced – and fixed – that problem you’re up against.
Simple and straightforward integrations mean quicker, more reliable feature implementation. We’ve seen key shifts towards this in major frameworks, like React’s shift to functional components, and VueJS removing the need to register components.
Remember, picking a framework is a long-term decision. It’s not just the time it takes for you to set up the new framework, it’s the time it takes to implement new features, too.
This one can be hard to tell before you’ve used a framework for different types of projects. The State of JavaScript survey results can help, particularly the positivity rating from framework users.

It can be tempting to pick a framework from a (very defensible) stance using only the criteria above, but in reality there are also human factors to consider. It’s probably not a good idea to go for that shiny new kid on the block – tempting as it is – if your entire team only knows how to use another framework. These decisions can sometimes be disheartening, as it feels like you’re diverging from being objective, but they’re actually the most critical factors in your team’s decisions.
Let’s take a closer look at the frameworks that came top in the State of JavaScript’s survey results.
“The library for web and native user interfaces.”
First release: 2013
Top 3 advantages:
With its huge community, React has an unrivaled number of supporting community packages, to help with everything from routing to data visualization. Its shadow DOM diffing allows it to provide efficient DOM updates, reducing the reflow of pages when state changes are made. As the default for most web projects, almost everyone in web development knows React, so long-term support is not an issue.
As both the most recognised and most used framework, React also boasts the highest positive sentiment according to the latest State of JavaScript survey results. Yet again, it asserts itself as the number one framework. This year it saw a drop off in retention, which seems to be a general trend for JavaScript frameworks.
One of React’s issues, however, is its size. The React package is quite a large dependency, which is an unnecessary bloat for pages that don’t require frequent updates to the DOM.
Right now, React is a safe pair of hands and a good default choice. It’s an established tool with a large community and strong documentation, and is set to remain a key player for many years.
React Neo4j visualization with ReGraph
“An approachable, performant and versatile framework for building web user interfaces.”
First release: 2014
Top 3 advantages:
Vue leapfrogged Angular this year to become the second most used framework out there. It’s seen a dip in sentiment over recent years, but its current positivity rating has stayed the same since last year.
Vue performs lots of data mutation, leading to hard-to-debug state issues. It also has issues with support for IDEs due to its custom syntax. On the plus side, it’s a much more comprehensive framework than most competitors, with built-in components for everything from Server Side Rendering (SSR) to testing tools. It continues to mature and grow, with comprehensive documentation and great learning resources.
Overall, it’s a good option if you want to pick and choose meta-framework features on an ad-hoc basis.
Enjoy the Vue (integration) with KeyLines
“HTML enhanced for web apps.”
First release: 2010
Top 3 advantages:
Angular uses TypeScript natively, so integration with TS comes as standard. It’s also highly established, and as such it has solid documentation and a large ecosystem of companion packages. Angular also offers built-in support for various features, such as security, accessibility, and localization.
While usage may have dropped down to third rank in the State of JavaScript survey results, there’s a good chance that in production, more apps use Angular than any other framework. Both retention and popularity are stable, meaning people still go back to Angular for new projects.
Angular comes with a fair amount of boilerplate code, and has a steep initial learning curve. The two-way data binding Angular uses can also affect performance for larger applications.
Despite many hypothesizing its death a few years ago, Angular maintains a strong uptake in new projects and a loyal user base. Like Vue, it has a lot of companion tooling to enhance the developer experience – if you can take the time to learn how to use it.
Angular graph visualization with KeyLines
“Cybernetically enhanced web apps.”
First release: 2016
Top 3 advantages:
Svelte continues its quick uptake among developers in 2023, with one in four devs having used it. Its continuing differentiator is the love current users seem to have for it compared to other frameworks, and the fact that most who have heard of it would like to use it, indicating that uptake will probably continue in the future.
Svelte is still a relatively new framework with low adoption, and as such it doesn’t come with the same ecosystem of packages as some of the larger frameworks. It also makes interesting use of certain native JS features for specific purposes, which can be off-putting to some.
Angular comes with a fair amount of boilerplate code, and has a steep initial learning curve. The two-way data binding Angular uses can also affect performance for larger applications.
Svelte is the most successful of the newer wave of frameworks, focusing on moving as much work from running an application over to compiling it. It seems well aligned with the current drive for performant web applications, and avoids the pitfall of inventing syntax that many other frameworks fall foul of.
Svelte tutorial: create a super-fast app with KeyLines
“Fast 3kB alternative to React with the same modern API.”
First release: 2015
Top 3 advantages:
Building on the success of React, Preact aims to resolve the issue of large package size. It integrates seamlessly with existing React components, and removes any need for transpilation before execution.
Preact has seen a small but significant growth in usage and positivity, but remains a smaller player in the JavaScript framework field. As a self-styled competitor to the much older React library, it still lacks support for many newer features and developer tools. It also introduces a slightly complex dependency setup when trying to import existing React components.
While Preact nobly aims to solve a significant issue many users have with React, the dependency management of using both together can prove challenging, and the larger bundle size is clearly an acceptable drawback for current React users. As Preact matures, it may become the natural successor to React, but that is still a way off.
“Simple and performant reactivity for building user interfaces.”
First release: 2018
Top 3 advantages:
SolidJS, like Svelte, is one of the more contemporary frameworks focused on reducing the runtime size and overall performance shipped to a user. In the State of JavaScript survey results, SolidJS retained its place as the top JavaScript framework for user retention, and is the second most popular framework developers are interested in trying.
Its attraction lies in its simplicity and high performance. The supporting documentation, guides and tutorials make for an easy learning curve. It reduces the performance-hampering rerenders of React components, and uses the same widely familiar JSX syntax as React.
SolidJS tutorial: get your KeyLines app into pole position
Choosing a JavaScript framework for your data visualization project is just one of the challenges to overcome. We can also help you find the right graph database for your project.
And when you’re ready to start building, we have tutorials for integrating our toolkits with datastores, popular React libraries, AI tools and more. Visit the Integrations Center
Start your data visualization project with a free evaluation of our technology, and let us lighten your workload.