The KeyLines Toolkit
The JavaScript toolkit for graph visualization
KeyLines lets you build game-changing graph visualization products that turn connected data into insight.
Harness JavaScript’s power and flexibility to quickly and easily build graph visualization applications that can be deployed anywhere, to anyone.
KeyLines is a completely flexible way to build your graph visualization application.

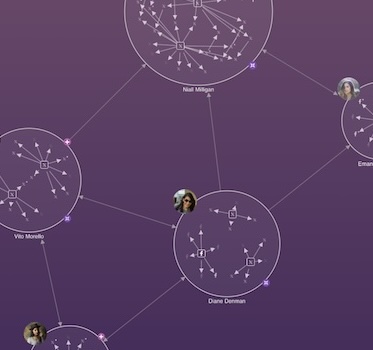
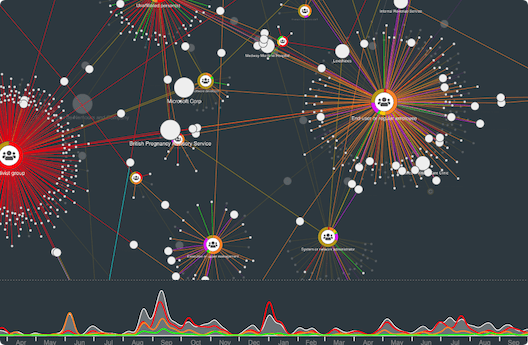
Build interactive graph visualization tools to reveal threats and hidden insight

We looked at several other visualization options, including open source. KeyLines was chosen because it provided the level of support and documentation we needed. It also had the best performance and the right combination of features to provide that intuitive access to data our users needed.
What is KeyLines?
A flexible toolkit
The KeyLines JavaScript graph visualization toolkit lets you build applications specifically for your users, your data and the questions you need to answer.
It fits with any browser, device, server or database and comes with clear tutorials, demos and API documentation. Combined with our developer support, you’ll be uncovering network insight in no time.
Explore our database integrations
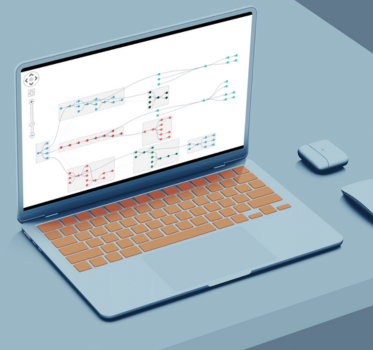
A powerful visualization engine
KeyLines makes it easy to build high-performance JavaScript graph visualization tools that work anywhere.
They harness HTML5 and WebGL graphics rendering and thoughtfully crafted code to give users a fast and insightful visualization experience.
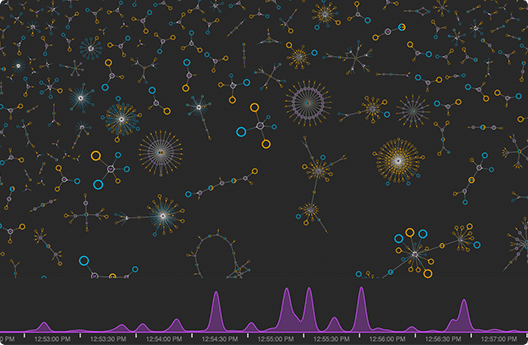
Graph visualization at scaleThe scalable solution
Graph visualization software works best when shared.
Applications built with KeyLines are powered by modern web technologies and can be easily rolled into other tools and deployed to anyone, wherever they are.


Support from your first login
Building a graph visualization application can be a complex challenge to navigate without the right support.
Our team of experts is with you every step of the way – with on-boarding guidance, project health checks, deep-dive workshops and unparalleled front-line support.
Want to try KeyLines for yourself?
Advanced graph visualization functionality
Trusted by
Our customers span six continents. They range from pioneering startups to Fortune 500 companies and national governments.
Meet a few of our customers